スプレッドシートで天気情報を自動取得!GASとOpenWeatherMap APIで作業効率化

今回の記事では、前回取得したAPIキーを活用し、OpenWeatherMapの天気情報をスプレッドシートに取り込む方法をご紹介します。
使用するスクリプト例は5日間分の3時間ごとの天気予報を取得します。
日時や天気の概要、気温、湿度など、必要な情報をスプレッドシートに記録することが可能です。
Google Apps Script(GAS)を利用することで、手作業の手間を省き、天気予報を簡単に取得できます。

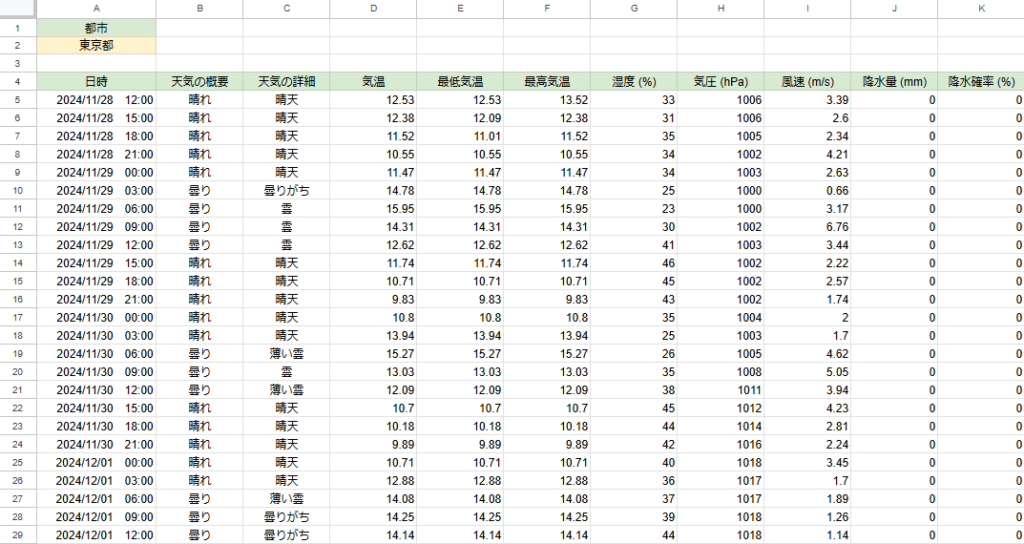
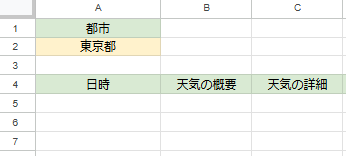
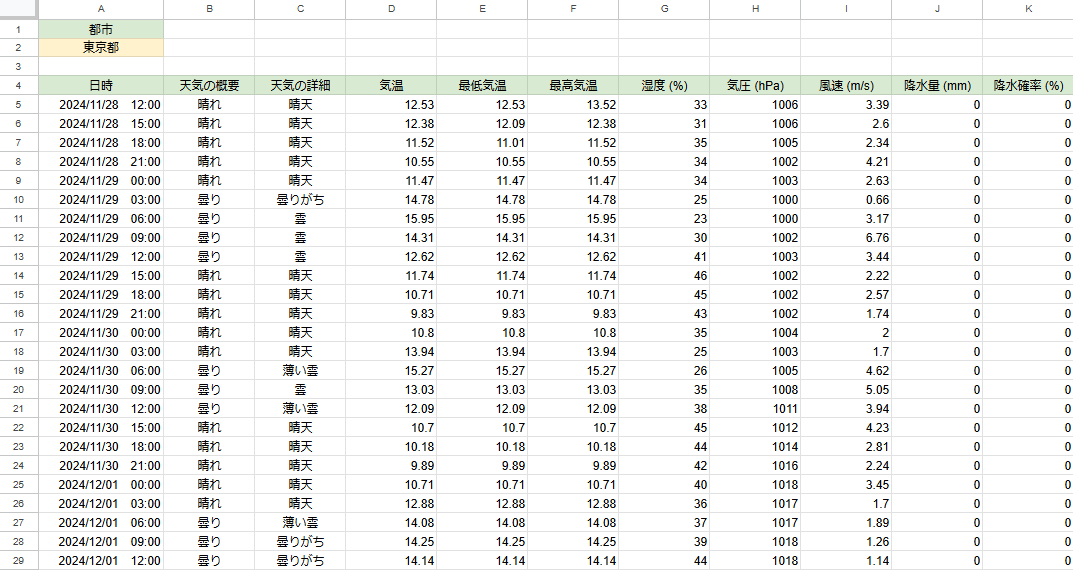
完成イメージ

都市名と取得したいデータ項目を入力してGASを実行
5日間3時間ごとの天気予報を取得
必要な準備
OpenWeatherMapのAPIキーを事前に取得する必要があります。
取得方法については、こちらの記事をご参照ください。
手順
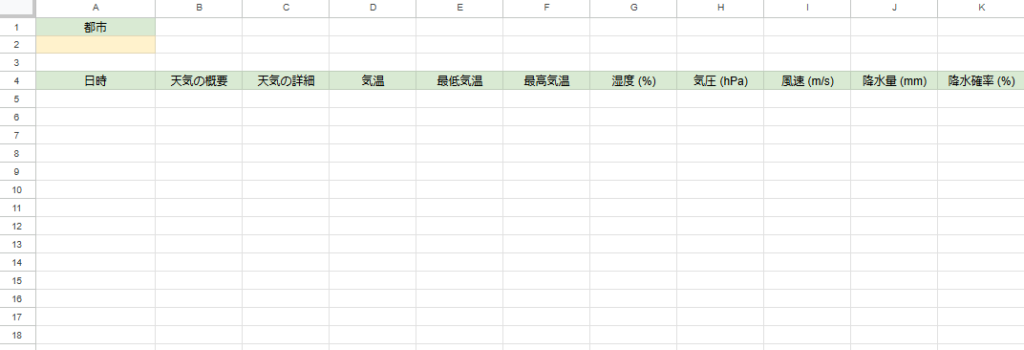
スプレッドシートの準備

シート名を「天気情報」に設定します。
スクリプトを実行時にこのシート名を参照します。

項目名としてA1セルに「都市」を入力します。
4行目には取得したい天気情報の項目を入力します。
以下の中から必要なものを入力すると、スクリプトでその項目を参照してデータを取得します。
- 日時
- 天気の概要
- 天気の詳細
- 気温
- 最低気温
- 最高気温
- 湿度 (%)
- 気圧 (hPa)
- 風速 (m/s)
- 風向き (度)
- 降水量 (mm)
- 降水確率 (%)

A2セルに都市名を入力します。
日本語で入力する場合は都道府県もしくは市まで入力します。
(東京都:OK 東京:NG)
ローマ字での入力も可能です。(例:Tokyo)
GASの実行

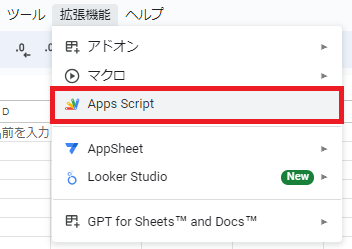
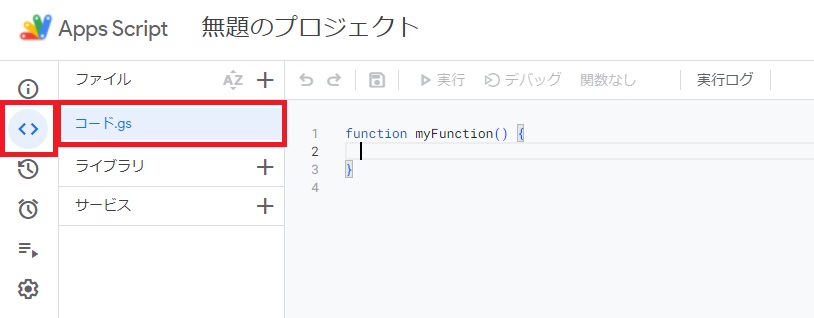
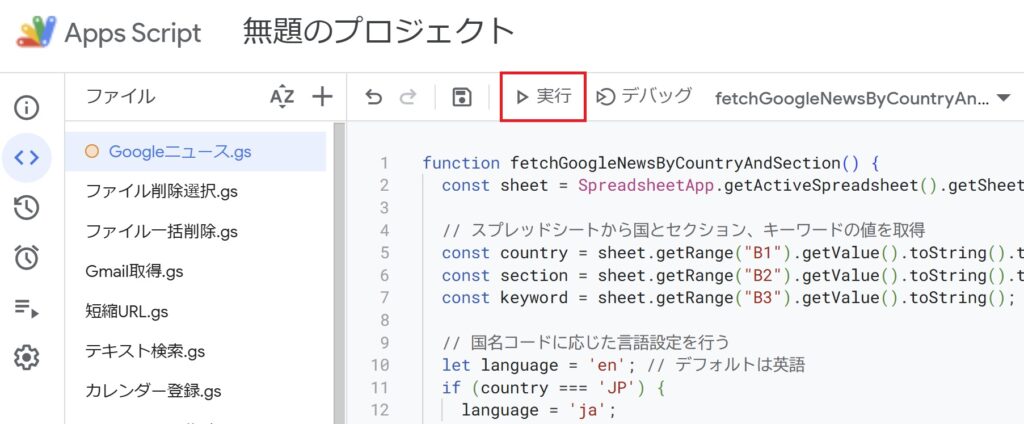
Googleスプレッドシートを開き、メニューの「拡張機能」から「Apps Script」をクリックしてGASエディタを開きます。

function myFunction(){
}
が最初から入っているため、消去して以下のスクリプトを貼り付けます。
function getThreeHourForecast() {
// スクリプトプロパティからAPIキーを取得
var apiKey = PropertiesService.getScriptProperties().getProperty('OPENWEATHER_API_KEY');
// シート名を指定
var sheetName = "天気情報";
var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
// シートが存在しない場合はエラーを出力
if (!sheet) {
Logger.log(`シート「${sheetName}」が見つかりません`);
SpreadsheetApp.getUi().alert(`シート「${sheetName}」が見つかりません。作成してください。`);
return;
}
// スプレッドシートの都市名(A2セルに入力されているものを想定)
var city = sheet.getRange('A2').getValue();
if (!city) {
Logger.log("都市名が入力されていません");
SpreadsheetApp.getUi().alert("都市名が入力されていません。A2セルに都市名を入力してください。");
return;
}
// OpenWeatherMapの3時間予報APIリクエストURL
var url = `https://api.openweathermap.org/data/2.5/forecast?q=${city}&appid=${apiKey}&lang=ja&units=metric`;
// 英語から日本語への変換テーブル
var weatherMainTranslation = {
"Clear": "晴れ",
"Clouds": "曇り",
"Rain": "雨",
"Drizzle": "霧雨",
"Thunderstorm": "雷雨",
"Snow": "雪",
"Mist": "霧",
"Smoke": "煙",
"Haze": "靄",
"Dust": "ほこり",
"Fog": "霧",
"Sand": "砂",
"Ash": "火山灰",
"Squall": "スコール",
"Tornado": "竜巻"
};
try {
// APIリクエストを送信
var response = UrlFetchApp.fetch(url);
var data = JSON.parse(response.getContentText());
// 4行目のヘッダーを取得
var headers = sheet.getRange(4, 1, 1, sheet.getLastColumn()).getValues()[0];
// ヘッダーに対応するデータを取得するマッピング
var dataMapping = {
"日時": item => item.dt_txt,
"天気の概要": item => weatherMainTranslation[item.weather[0].main] || item.weather[0].main,
"天気の詳細": item => item.weather[0].description,
"気温": item => item.main.temp,
"最低気温": item => item.main.temp_min,
"最高気温": item => item.main.temp_max,
"湿度 (%)": item => item.main.humidity,
"気圧 (hPa)": item => item.main.pressure,
"風速 (m/s)": item => item.wind.speed,
"風向き (度)": item => item.wind.deg,
"降水量 (mm)": item => item.rain && item.rain["3h"] ? item.rain["3h"] : 0,
"降水確率 (%)": item => item.pop ? (item.pop * 100).toFixed(0) : 0
};
// データを収集
var forecastData = [];
data.list.forEach(item => {
var row = headers.map(header => {
return dataMapping[header] ? dataMapping[header](item) : "";
});
forecastData.push(row);
});
// スプレッドシートにデータを書き込む(5行目以降)
if (forecastData.length > 0) {
sheet.getRange(5, 1, forecastData.length, headers.length).setValues(forecastData);
}
} catch (error) {
Logger.log("エラー: " + error.message);
sheet.getRange(5, 1).setValue("エラー: " + error.message);
}
}
スクリプトの説明
- APIキーの取得
-
var apiKey = PropertiesService.getScriptProperties().getProperty('OPENWEATHER_API_KEY');- OpenWeatherMapのAPIキーをスクリプトプロパティから取得します。
- シートの指定
-
var sheetName = "天気情報"; var sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);- 「天気情報」という名前のシートを取得します。
- 必要に応じてシート名をご変更ください。
- 都市名の取得
-
var city = sheet.getRange('A2').getValue();- スプレッドシートのA2セルから都市名を取得します。
- OpenWeatherMap APIリクエストURLの生成
-
var url = `https://api.openweathermap.org/data/2.5/forecast?q=${city}&appid=${apiKey}&lang=ja&units=metric`;- 天気予報APIのリクエストURLを生成します。
lang=jaでレスポンスを日本語に指定。units=metricで気温を摂氏に指定。- URLは都市名やAPIキーを元に動的に生成されます。
- 英語から日本語への天気概要の変換
-
var weatherMainTranslation = { "Clear": "晴れ", "Clouds": "曇り", "Rain": "雨", ... };- APIレスポンス内の天気の概要(
weather.main)を英語から日本語に変換します。 - 変換できない場合は英語のまま表示されます。
- 必要に応じて、新しい翻訳を追加できます。
- APIレスポンス内の天気の概要(
- ヘッダーの取得
-
var headers = sheet.getRange(4, 1, 1, sheet.getLastColumn()).getValues()[0];- 4行目に入力されたヘッダーを取得し、対応するデータ項目を動的に決定します。
- ヘッダーの内容に応じて取得するデータが変わります。
- 未対応のヘッダーの場合は空白として出力されます。
- データの収集と変換
-
data.list.forEach(item => { var row = headers.map(header => { return dataMapping[header] ? dataMapping[header](item) : ""; }); forecastData.push(row); });- APIレスポンスからヘッダーに対応するデータを取得し、スプレッドシートに書き込む形式に変換します。
dataMappingを使用して、ヘッダーとAPIレスポンスを対応付けています。- 例: 「日時」→
item.dt_txt
- スプレッドシートへの出力
-
sheet.getRange(5, 1, forecastData.length, headers.length).setValues(forecastData);- 5行目以降に取得した天気データを出力します。
- ヘッダーと一致したデータが出力されます。
- データがない場合は何も書き込まれません。
- エラーハンドリング
-
catch (error) { Logger.log("エラー: " + error.message); sheet.getRange(5, 1).setValue("エラー: " + error.message); }- APIエラーや予期しない問題が発生した場合にエラーメッセージをスプレッドシートに出力します。

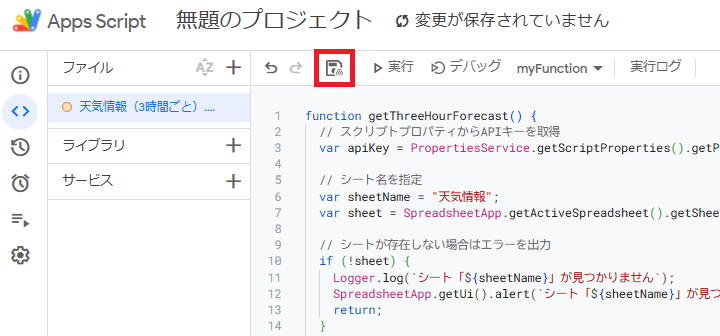
スクリプトを書いたら、名前を付けて保存します。
(例:「天気情報(3時間ごと)」)

スプレッドシートの5行目以降に天気情報が反映されます。
トリガー設定で定期的にデータ取得が可能
天気情報を毎日または一定時間ごとに自動で取得する場合は、Google Apps Scriptのトリガー機能を利用することで自動化できます。
- 時間主導型トリガー:
-
1時間ごと、毎日、または任意のスケジュールでスクリプトを実行する設定が可能です。
トリガーを設定することで、手動でスクリプトを実行することなくスプレッドシートに天気情報を更新できます。
トリガーの種類と設定方法についてはこちらの記事でご紹介しています。

まとめ
この記事では、OpenWeatherMap API を使用してスプレッドシートに天気情報を取得・記録する方法をご紹介しました。
OpenWeatherMap APIは無料プランでもリアルタイムの天気、5日間3時間ごとの天気情報を利用できますが、有料プランにすることで、日単位や過去のデータも取得できるようになります。
弊社では、Google Apps Script(GAS)を活用した業務効率化のサポートを提供しております。
GASのカスタマイズやエラー対応にお困りの際は、ぜひお気軽にご相談ください。
また、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
貴方の業務改善を全力でサポートいたします。















コメント