WordPressの公開記事をスプレッドシートに一覧化【GAS × REST API で自動取得】

WordPressで投稿した記事を一覧で管理したいと思ったことはありませんか?
管理画面からでは見づらかったり、過去記事の整理や分析をしたいときに不便だったりしますよね。
そこで今回は、Googleスプレッドシート × Google Apps Script(GAS)× WordPress REST API を使って、
WordPressの公開記事を自動でスプレッドシートに一覧化する方法をご紹介します。
自社メディアの公開記事管理はもちろん、複数ブログの更新チェックや記事整理にも活用できます。
テンプレートを使って、すぐに使える形で始めたい方は、以下の記事もぜひご覧ください。

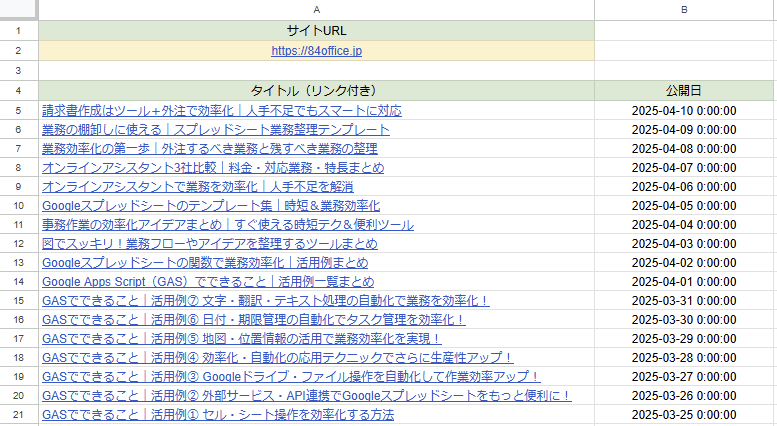
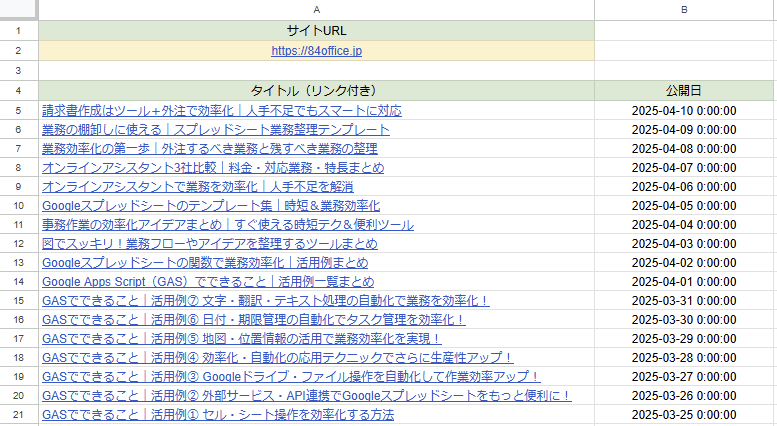
完成イメージ

- A2セルに対象サイトのURLを手入力(例:https://example.com)
- A4行目にヘッダーとして「タイトル(リンク付き)」、B4に「公開日」を自動入力
- A5行目以降に記事を一覧表示
今回のスクリプトでは、最大200件までの公開記事を取得できます。
(WordPress REST APIの仕様により、1ページあたり100件が上限のため、2ページ分を取得)
より多くの件数を取得したい場合は、ページ数を自動で増やす仕組みに変更することで対応可能です。
取得件数の制限がないテンプレート版(有料)は、こちらの記事でご紹介しています。
WordPressのREST APIとは?
WordPressは標準で「REST API」という機能を持っています。
これは、記事やカテゴリなどの情報を外部からJSON形式で取得できる仕組みです。
たとえば、以下のようなURLにアクセスすると、WordPressに投稿された記事が一覧で取得できます:
https://example.com/wp-json/wp/v2/posts(example.com を対象のサイトに変更します)
JSONというフォーマットで返ってくるため、プログラムでの活用に便利です。
JSON(ジェイソン)について
JSON(ジェイソン)は、データをわかりやすい形で表現するテキスト形式のことです。
(JSON形式=表のようなデータがテキストで整理されているもの)
たとえば、記事のタイトルやURL、公開日などの情報が以下のような形で返ってきます:
{
"title": { "rendered": "記事タイトル" },
"date": "2024-04-01T10:00:00",
"link": "https://example.com/記事URL"
}
「どんなデータがどの値か」ひと目で分かるのが特徴で、プログラムでの処理に適しています。
WordPress REST API を使えば、誰でもそのサイトの「公開記事」を取得できます。
ただし、以下の条件を満たしている必要があります。
- 投稿が「公開」ステータスになっている
- REST APIが有効になっている(WordPressの初期状態では有効)
- セキュリティプラグイン等でAPIアクセスが制限されていない
REST APIは便利な機能ですが、すべてのWordPressサイト・投稿が取得できるわけではありません。
以下のような場合は、公開記事であっても取得できなかったり、一覧に表示されなかったりすることがあります。
- 下書きや非公開投稿(認証が必要です)
- API自体が無効化されている
- カスタム投稿タイプで
show_in_rest: falseの設定がされている場合
GASの実行手順


スプレッドシートを開き、シート名を「公開記事一覧」にします。
GASの実行はこのシート名を対象にします。
(必要に応じてシート名、スクリプトをご変更ください)
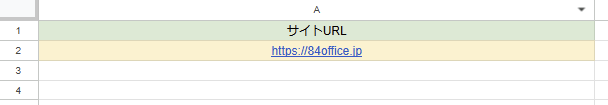
続いて、A2セルに取得したいWordPressサイトのURLを入力します。
(例:https://84office.jp)

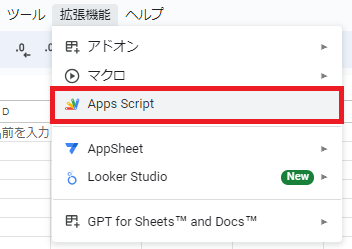
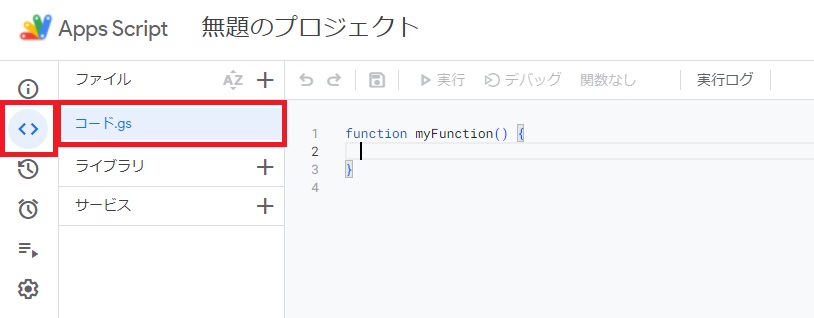
Googleスプレッドシートを開き、メニューの「拡張機能」から「Apps Script」をクリックしてGASエディタを開きます。

function myFunction(){
}
が最初から入っているため、消去して以下のスクリプトを貼り付けます。
function getWordPressPosts_All() {
const sheetName = "公開記事一覧";
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
if (!sheet) {
Logger.log(`シート「${sheetName}」が見つかりません。作成してください。`);
return;
}
const domain = sheet.getRange("A2").getValue();
if (!domain) {
Logger.log("A2セルにWordPressのドメインを入力してください。");
return;
}
sheet.getRange(4, 1, 1, 2).setValues([['タイトル(リンク付き)', '公開日']]);
const data = [];
for (let page = 1; page <= 2; page++) {
const endpoint = `${domain}/wp-json/wp/v2/posts?status=publish&per_page=100&page=${page}`;
try {
const response = UrlFetchApp.fetch(endpoint);
const posts = JSON.parse(response.getContentText());
for (const post of posts) {
const titleWithLink = `=HYPERLINK("${post.link}", "${post.title.rendered.replace(/"/g, '""')}")`;
data.push([titleWithLink, post.date]);
}
} catch (e) {
Logger.log(`Page ${page} でエラー: ${e}`);
break;
}
}
const lastRow = sheet.getLastRow();
if (lastRow > 4) {
sheet.getRange(5, 1, lastRow - 4, 2).clearContent();
}
if (data.length > 0) {
sheet.getRange(5, 1, data.length, 2).setValues(data);
}
}
スクリプトの説明
- シートを取得する
-
const sheetName = "公開記事一覧"; const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);- スプレッドシート内の「公開記事一覧」という名前のシートを取得します。
- 存在しない場合は処理を中断するように、後でチェックします。
- ドメイン(対象サイトのURL)を取得する
-
const domain = sheet.getRange("A2").getValue();- セルA2に入力されたWordPressのドメイン(例:
https://example.com)を取得します。 - 空の場合は処理を中断します。
- セルA2に入力されたWordPressのドメイン(例:
- ヘッダー行を出力する
-
sheet.getRange(4, 1, 1, 2).setValues([['タイトル(リンク付き)', '公開日']]);- A4セルに「タイトル(リンク付き)」、B4セルに「公開日」をセットします。
- 記事一覧の上部にヘッダーとして表示されます。
- データ保存用の配列を準備する
-
const data = [];- 取得した記事データ(タイトルと公開日)を一時的に保存する配列です。
- 最後にまとめてシートに出力します。
- REST APIから記事を取得する(最大200件)
-
for (let page = 1; page <= 2; page++) { const endpoint = `${domain}/wp-json/wp/v2/posts?status=publish&per_page=100&page=${page}`; ... }- WordPress REST API にアクセスし、公開記事を1ページ100件ずつ、最大2ページまで取得します。
- 取得先のURLを動的に生成しています。
- APIレスポンスを処理する
-
const response = UrlFetchApp.fetch(endpoint); const posts = JSON.parse(response.getContentText());- APIにアクセスして、記事情報を取得します。
- JSON形式の文字列をオブジェクトに変換しています。
- 記事データを配列に追加する
-
for (const post of posts) { const titleWithLink = `=HYPERLINK("${post.link}", "${post.title.rendered.replace(/"/g, '""')}")`; data.push([titleWithLink, post.date]); }- 記事タイトルにURLを埋め込んで、クリックできるリンクに変換します。
- 公開日とあわせて
data配列に追加します。
- エラー処理(ページが存在しない場合など)
-
} catch (e) { Logger.log(`Page ${page} でエラー: ${e}`); break; }- APIエラー(存在しないページなど)が起きたとき、ログに出力して処理を終了します。
- 既存の出力エリアをクリアする
-
const lastRow = sheet.getLastRow(); if (lastRow > 4) { sheet.getRange(5, 1, lastRow - 4, 2).clearContent(); }- 前回の出力結果(5行目以降)が残っている場合、それを削除します。
- 新しいデータだけをきれいに表示するための処理です。
- シートに記事一覧を出力する
-
if (data.length > 0) { sheet.getRange(5, 1, data.length, 2).setValues(data); }- 5行目から、取得した記事のタイトル(リンク付き)と公開日を出力します。

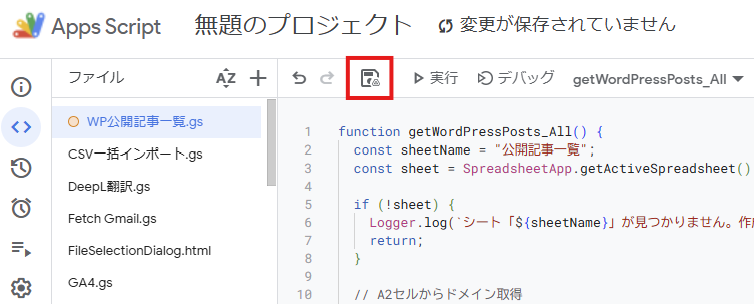
スクリプトを書いたら、好きな名前を付けて保存します。
(例:「WP公開記事一覧」)

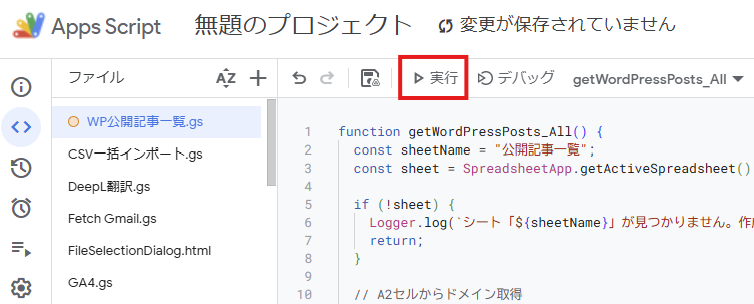
スプレッドシートに記事一覧が表示されます。
まとめ
WordPressのREST APIを使えばWordPressサイトの公開記事を取得可能です。
さらにGoogle Apps Script(GAS)と組み合わせることで、スプレッドシートに公開記事を自動で一覧化できます。
この方法を使って、WordPressの記事管理をもっと快適にしてみませんか?

弊社では、Google Apps Script(GAS)を活用した業務効率化のサポートを提供しております。
GASのカスタマイズやエラー対応にお困りの際は、ぜひお気軽にご相談ください。
また、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
貴方の業務改善を全力でサポートいたします。
















コメント