Googleスプレッドシートで背景色を交互に色付けする方法【2色・3色対応】

Googleスプレッドシートで表を見やすく整理したいとき、行ごとに背景色を交互に設定すると効果的です
特に行数が多い場合、交互の色付けによって視線がブレにくくなり、データをスムーズに読み取ることができます。
スプレッドシートには、、2色の交互色を簡単に設定できる「交互の背景色」という便利な機能があります。
ですが、3色以上で色分けしたい場合は、「条件付き書式」を使った少し応用的な方法が必要になります。
この記事では、交互の背景色と条件付き書式の両方の設定方法をご紹介します。
完成イメージ
2色交互の背景色(標準機能)

3色交互の背景色(条件付き書式)

- 「とりあえず交互に色を付けたいだけ」なら標準機能の「交互の背景色」がカンタン
- 「3色以上使いたい」「自由にカスタマイズしたい」 なら「条件付き書式」で柔軟に設定
方法①:2色の交互の背景色なら「メニューから簡単設定」

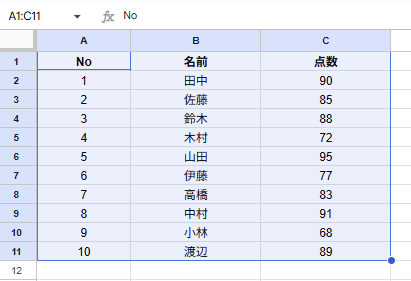
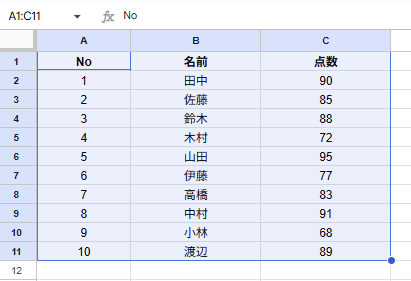
色付けしたい範囲を選択します。
(例:A1:C11)

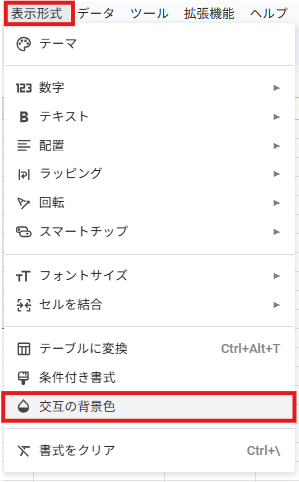
メニューから 「表示形式」 → 「交互の背景色」 をクリックします。

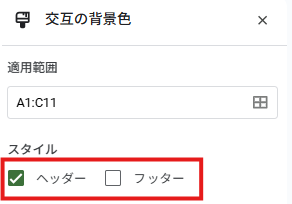
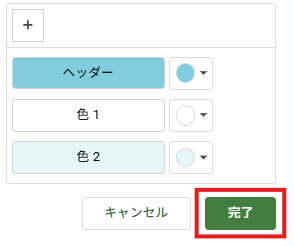
画面右側に表示される交互の背景色の設定から、ヘッダー行の有無をチェックします。
(フッターも同様)

デフォルトスタイルから色を選択するか、カスタムスタイルで自分の好みの色を指定します。

設定ができたら「完了」をクリックします。

交互に背景色の色付けがされます。
行の追加・削除にも色付けが自動で対応
方法②:3色以上で交互に色付けなら「条件付き書式」
以下は3色の場合の交互の色付け方法です。
条件付き書式を使えば4色、5色といった色付けも可能です、

色付けしたい範囲を選択します。
(例:A1:C11)

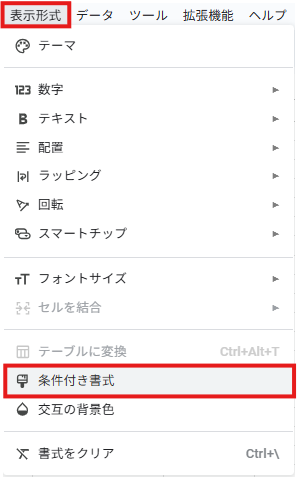
メニューから 「表示形式」 → 「条件付き書式」 をクリックします。

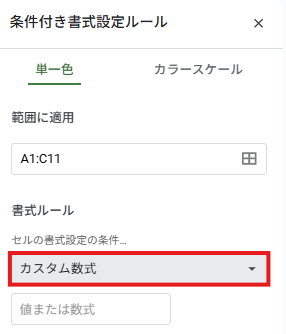
書式ルールから、「カスタム数式」を選択します。
| 数式 | 該当する行 |
|---|---|
=MOD(ROW()-2,3)=0 | 2, 5, 8, 11, … |
=MOD(ROW()-2,3)=1 | 3, 6, 9, 12, … |
=MOD(ROW()-2,3)=2 | 4, 7, 10, 13, … |
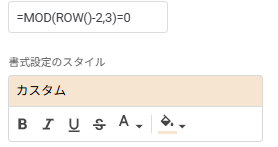
「値または数式」の欄に以下を入力します。
2行目・5行目・8行目…の色付け

2行目・5行目・8行目…の色付け 数式
=MOD(ROW()-2,3)=0数式の説明
- ROW()
-
現在のセルが 何行目か を返す関数です。
たとえば、A2セルであればROW()の値は2になります。 - ROW()-2
-
行番号から 2を引いているのは、色付けの対象が 2行目から始まっているためです。
(1行目をヘッダーとするため、2行目から色付け)
たとえば
A2:Z100の範囲に色をつけたい場合、ROW()-2とすることで、対象の最初の行(2行目)を「0」としてカウント開始できます。 - MOD(ROW()-2,3)
-
これは、3で割ったあまりを求める式です。
MOD(0,3)→ 0(2行目)MOD(1,3)→ 1(3行目)MOD(2,3)→ 2(4行目)MOD(3,3)→ 0(5行目)
というように、3行ごとに同じ値が繰り返されるパターンを作れます。
- =MOD(ROW()-2,3)=0
-
この条件が「3行に1回だけ TRUE になる」ように設定されています。
2行目・5行目・8行目… のように、3行ごとにだけこの条件が成立し、背景色が付きます。
数式を入力したら、好きな色を選択します。
3行目・6行目・9行目…の色付け

次に3行目・6行目・9行目…の色付けをするため、「条件を追加」をクリックします。

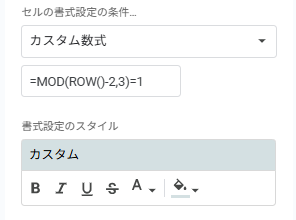
先ほどと同じようにカスタム数式に以下を入力します。
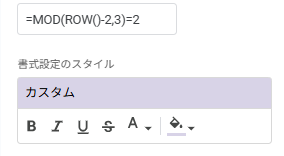
3行目・6行目・9行目…の色付け
=MOD(ROW()-2,3)=1数式を入力したら、好きな色を選択します。
4行目・7行目・10行目…の色付け

さきほどと同じように「条件を追加」をクリックします。

カスタム数式を入力します。
4行目・7行目・10行目…の色付け
=MOD(ROW()-2,3)=2数式を入力したら、好きな色を選択します。
3色それぞれの色を選択できたら、「完了」をクリックします。

背景色が3色で繰り返されます。
「交互の背景色」と「条件付き書式」の比較
| 項目 | 交互の背景色(メニュー機能) | 条件付き書式(数式利用) |
|---|---|---|
| 設定の簡単さ | クリックだけで簡単 | 数式の理解が必要 |
| カラーの自由度 | 2色のみ対応 | 3色以上も可能 |
| 複数範囲への対応 | 1つの連続範囲のみ | 複数の範囲にも個別設定可 |
| 条件による色分け | 対応なし | 任意の条件で色分け可能 |
| ヘッダー行対応 | チェックを入れるだけで設定可 | 個別に設定 |
| 見た目の調整 (太字・フォント色など) | 背景色のみ | 書式全体に対応可能 |
| 処理の軽さ | 軽い | 条件が多いとやや重くなることも |
| おすすめの用途 | シンプルに交互色を付けたい場合 | カスタマイズした交互色や条件付きの色分けをしたい場合 |
上の比較表のとおり、「交互の背景色」と「条件付き書式」には、それぞれメリットとデメリットがあります。
交互の背景色(メニュー機能)の特徴
メリット:
- クリック操作だけで使えるので初心者にやさしい
- ヘッダー行の色分けもカンタン
- 表の視認性が向上する
デメリット:
- 2色までしか選べない
- 複数範囲には非対応
- 条件による色分けやフォントの調整などはできない
そのため、「手軽に交互色をつけたい」「設定はシンプルでOK」というときに最適です。
条件付き書式(数式利用)の特徴
メリット:
- 3色以上の交互色分けが可能
- 複数の範囲に個別に設定できる
- 任意の条件で色を変えたり、フォントの調整も可能
- カスタマイズ性が高い
デメリット:
- 数式(MODやROWなど)の理解が必要
- 設定ミスがあると意図しない結果になることも
- 条件が多いと処理が重くなる場合もある
条件付き書式は、色分けをカスタマイズしたいときに最適です。
まとめ
- 簡単に交互の色を付けたいだけなら「交互の背景色」機能
- 複数の範囲に設定したい、3色以上でつけたい → 「条件付き書式」
「交互の背景色」機能は便利ですが、カスタマイズ性は低いです。
条件付き書式は自由度が高い反面、設定にやや手間がかかります。
そのため、用途に応じて使い分けると効率的です。
弊社では、Google Apps Script(GAS)を活用した業務効率化サポートのほか、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
ぜひお気軽にご相談ください。貴方の業務改善を全力でサポートいたします。











コメント