GASでポップアップ!確認メッセージを追加して操作ミスを防ぐ方法

スプレッドシート上にスクリプトの実行ボタンを設置すると、クリックするだけでスクリプトが動く便利さを感じる反面、「間違えて押してしまうかも」と不安を感じることはありませんか?
特にメール送信やデータ削除のスクリプトにおいては、確認なしに処理が実行されると大きなミスにつながることもあります。
今回は、Google Apps Script (GAS) を使って、操作時に「OK」「キャンセル」の確認ポップアップを表示させる方法をご紹介します。
この仕組みを使えば、誤操作を防ぎながらスクリプトを活用できます。

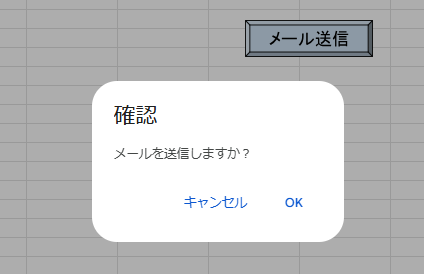
完成イメージ

- GASを実行
- ポップアップが表示され、「メールを送信しますか?」という確認メッセージと「OK」「キャンセル」の2つのボタンを提示
- 「OK」をクリックするとメール送信処理が実行され、その結果がポップアップで表示
- 「キャンセル」をクリックすると、メール送信は実行されず、キャンセルされた旨のポップアップが表示
トリガー設定をしてスクリプトを実行した場合、ポップアップは無視されスクリプトが続行されます。
ポップアップを作る方法
サンプルスクリプト例
function sendEmailWithConfirmation() {
// スプレッドシート用のUIを取得
var ui = SpreadsheetApp.getUi();
// 確認ポップアップを表示
var response = ui.alert("確認", "メールを送信しますか?", ui.ButtonSet.OK_CANCEL);
if (response == ui.Button.OK) {
// メール送信処理
try {
// ここにメール送信などの具体的なコードを記述
// 例: GmailApp.sendEmail(email, subject, body);
Logger.log("メールを送信しました!");
// メール送信成功後のメッセージをポップアップ表示
ui.alert("成功", "メールを送信しました!", ui.ButtonSet.OK);
} catch (e) {
// エラー時の処理
Logger.log("メール送信に失敗しました: " + e.message);
// エラーメッセージをポップアップ表示
ui.alert("エラー", "メール送信に失敗しました。詳細: " + e.message, ui.ButtonSet.OK);
}
} else if (response == ui.Button.CANCEL) {
Logger.log("送信をキャンセルしました。");
// キャンセル時のメッセージをポップアップ表示
ui.alert("キャンセル", "送信がキャンセルされました。", ui.ButtonSet.OK);
}
}
スクリプトの説明
- ポップアップの作成
-
SpreadsheetApp.getUi()を使用してスプレッドシートのUIを取得し、ui.alertを使ってポップアップを表示します。ui.ButtonSet.OK_CANCELを指定することで「OK」と「キャンセル」の2つのボタンを表示します。
- 「OK」と「キャンセル」の動作
-
- 「OK」が選択されるとメール送信処理が実行され、その結果が別のポップアップで表示されます。
- 「キャンセル」が選択されると処理が中止され、キャンセルされた旨のメッセージが表示されます。
- エラーハンドリング
-
try-catch構文を使用して、メール送信中にエラーが発生した場合にも適切に対応できます。
スクリプト内の以下の箇所に、実行したい具体的なコードを記述します。
// ここにメール送信の具体的なコードを記述
// 例: GmailApp.sendEmail(email, subject, body);
例: 固定の宛先と内容でメールを送信する場合
宛先、件名、本文が固定の場合、次のように記述します。
GmailApp.sendEmail("example@example.com", "テストメール", "このメールはスクリプトから送信されました。");
example@example.com: メールの宛先。"テストメール": メールの件名。"このメールはスクリプトから送信されました。": メール本文。
メッセージを変更する方法
このスクリプト内で表示されるメッセージは、以下の4つの箇所を変更することでカスタマイズできます。
- 確認メッセージのタイトルと本文
-
ポップアップの確認メッセージ部分は、
ui.alert関数の第一引数と第二引数で設定されています。ui.alert("確認", "メールを送信しますか?", ui.ButtonSet.OK_CANCEL);第一引数 (
"確認")ポップアップのタイトルを設定します
例:
"操作確認"に変更ui.alert("操作確認", "メールを送信しますか?", ui.ButtonSet.OK_CANCEL);スクリプトを実行すると以下のように変わります。

第二引数 (
"メールを送信しますか?")ポップアップに表示する本文メッセージを設定します。
例:
"選択したデータを削除しますか?"に変更ui.alert("確認", "選択したデータを削除しますか?", ui.ButtonSet.OK_CANCEL);スクリプトを実行すると以下のように変わります。

- 処理結果のメッセージ
-
メール送信成功後やエラー発生時の結果メッセージは、それぞれ以下の部分を変更することで設定できます。
成功時のメッセージ
ui.alert("成功", "メールを送信しました!", ui.ButtonSet.OK);第一引数 (
"成功")成功時のポップアップタイトル。
例:
"完了"に変更ui.alert("完了", "メールを送信しました!", ui.ButtonSet.OK);スクリプトを実行すると以下のように変わります。

第二引数 (
"メールを送信しました!")成功時の詳細メッセージ。
例:
"データを正常に送信しました!"に変更ui.alert("成功", "データを正常に送信しました!", ui.ButtonSet.OK);スクリプトを実行すると以下のように変わります。

- エラー時のメッセージ
-
ui.alert("エラー", "メール送信に失敗しました。詳細: " + e.message, ui.ButtonSet.OK);第一引数 (
"エラー")エラー時のポップアップタイトル。
例:
"送信失敗"に変更ui.alert("送信失敗", "メール送信に失敗しました。詳細: " + e.message, ui.ButtonSet.OK);スクリプトを実行すると以下のように変わります。

第二引数 (
"メール送信に失敗しました。詳細: " + e.message)エラーの詳細メッセージ。
例:
"データ送信中に問題が発生しました。詳細: " + e.messageに変更ui.alert("エラー", "データ送信中に問題が発生しました。詳細: " + e.message, ui.ButtonSet.OK);スクリプトを実行すると以下のように変わります。

- キャンセル時のメッセージ
-
ui.alert("キャンセル", "送信がキャンセルされました。", ui.ButtonSet.OK);第一引数 (
"キャンセル")キャンセル時のポップアップタイトル。
例:
"操作中止"に変更ui.alert("操作中止", "送信がキャンセルされました。", ui.ButtonSet.OK);スクリプトを実行すると以下のように変わります。

第二引数 (
"送信がキャンセルされました。")キャンセル時の詳細メッセージ。
例:
"処理をキャンセルしました。"に変更ui.alert("キャンセル", "処理をキャンセルしました。", ui.ButtonSet.OK);スクリプトを実行すると以下のように変わります。

ボタンセットの種類
GASのポップアップには、用途に応じて選べるボタンセットがいくつか用意されています。
以下は主な例です。
- OKボタンのみ
-
情報を通知する場合に使用します。
ui.alert("通知", "処理が完了しました。", ui.ButtonSet.OK); - OKとキャンセル
-
操作を継続するかどうか確認したい場合に便利です。
var response = ui.alert("確認", "操作を続行しますか?", ui.ButtonSet.OK_CANCEL);
OKといいえ
質問に対する明確な回答を求める場合に使用します。
var response = ui.alert("質問", "本当に実行しますか?", ui.ButtonSet.YES_NO);
まとめ
Google Apps Script(GAS)を使えばポップアップ機能を簡単に追加でき、操作ミスを防いだり確認する仕組みを作れます。
ポップアップを活用したGASは、メール送信だけでなく、データ削除や更新、条件付き処理などさまざまな用途に応用できます。

弊社では、Google Apps Script(GAS)を活用した業務効率化のサポートを提供しております。
GASのカスタマイズやエラー対応にお困りの際は、ぜひお気軽にご相談ください。
また、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
貴方の業務改善を全力でサポートいたします。


















コメント