Googleカレンダーのスケジュールをスプレッドシートに書き出し|GASで複数人の予定も一括取得!

Googleカレンダーはとても便利なツールで、複数人の予定をまとめて表示することもできます。
ですが、チームメンバーが多かったり、スケジュールが多岐にわたると見づらくなってしまうことがあります。
そのため、スプレッドシート上で予定を一覧表示させた方が管理しやすかったりします。
そこで今回はGoogle Apps Script (GAS) を使って、複数のGoogleカレンダーからスケジュールを一括で取得し、スプレッドシートにまとめる方法をご紹介します。
複数人のスケジュールが1つのシートに整理されることで調整がしやすくなります。
なお、すぐに使える形で時短したい方のために、スクリプト設定済みのテンプレート(有料)もご用意しています。
詳しくは以下の記事をご覧ください。

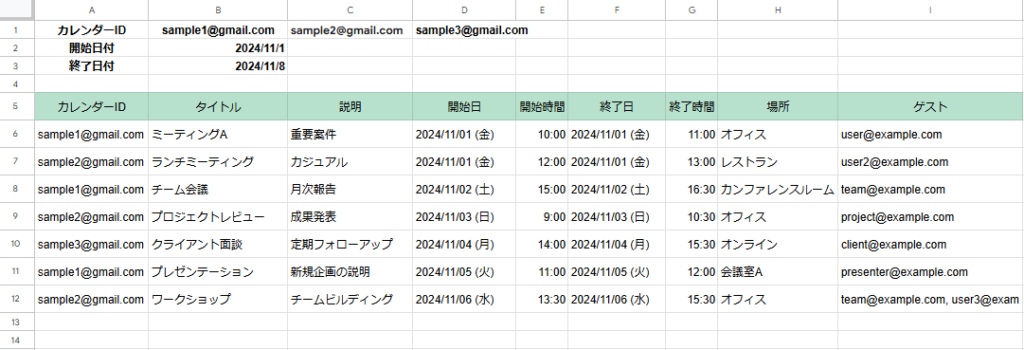
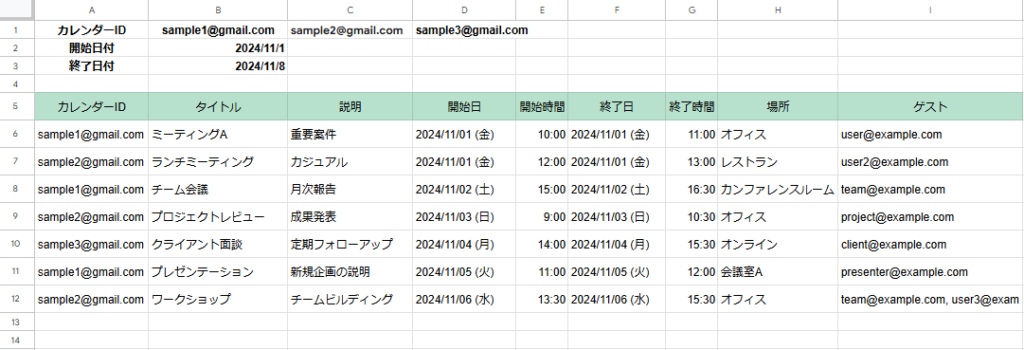
完成イメージ

- 複数メンバーのGoogleカレンダーからスケジュールを取得し一覧化
- 選択した期間の各メンバーのスケジュールが分かる
GASを使えば、それぞれのGoogleカレンダーの情報をスプレッドシートに一覧として整理できます。
- カレンダーID
- タイトル
- 説明
- 開始日
- 開始時間
- 終了日
- 終了時間
- 場所
- ゲストの情報
必要な準備
Googleカレンダーのアクセス権設定
他のユーザーのカレンダーからスケジュールを取得するには、そのユーザーからカレンダーの閲覧権限を付与してもらう必要があります。
アクセス権の設定方法は以下の通りです。
アクセス権の設定方法

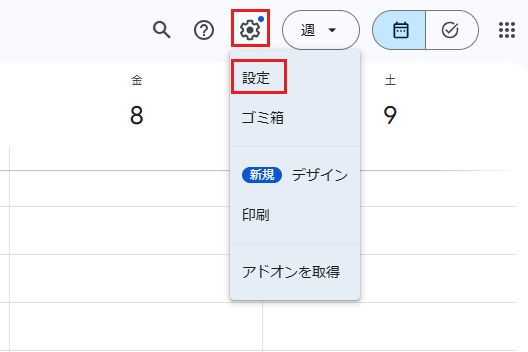
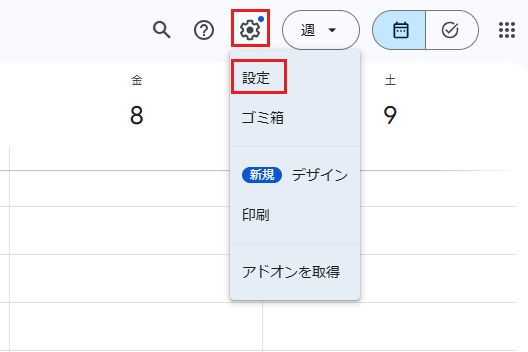
Googleカレンダーを開き、画面右上の設定をクリックします。

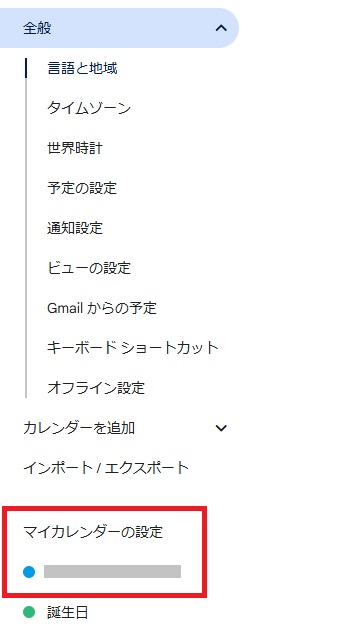
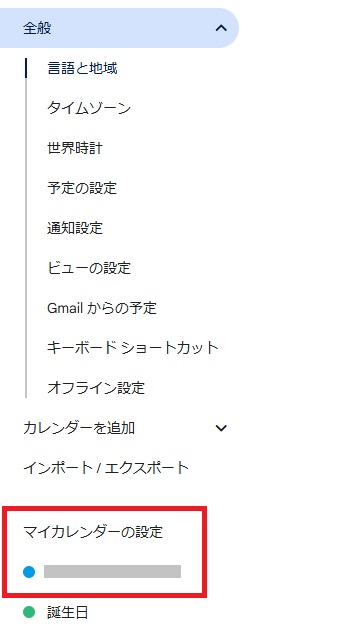
左側メニューの「マイカレンダーの設定」を確認し、使用したいカレンダーをクリックします。

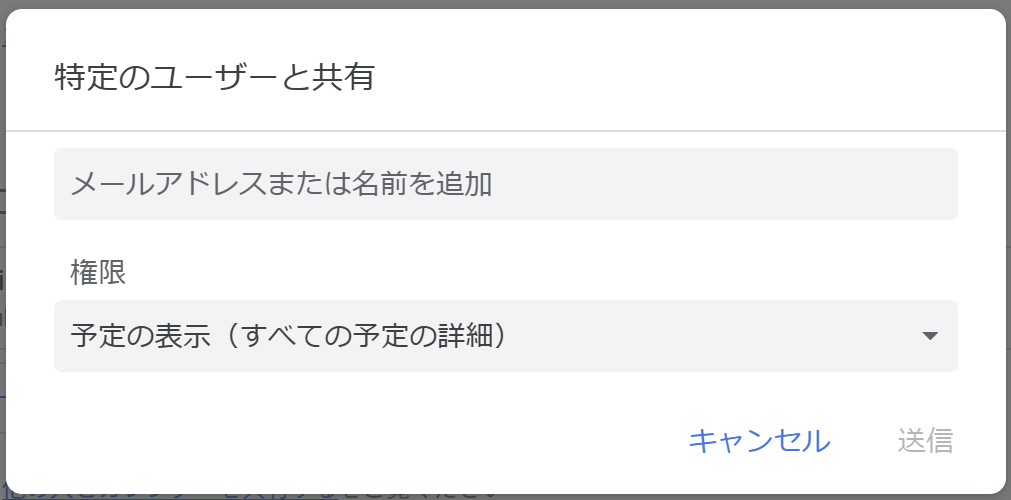
カレンダーの詳細設定ページで、下にスクロールしていくと「特定のユーザーまたはグループと共有する」 が表示されます。
その項目内の「ユーザーやグループを追加」をクリックします。

権限レベルを「予定の表示(すべての予定の詳細)」に設定して共有します。

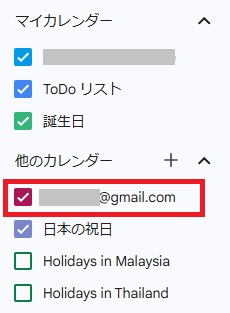
共有されたカレンダーは「他のカレンダー」に追加されます。
共有されているのに表示されていない場合は、以下をお試しください。
- メールで届く共有通知リンクをクリックする
- 「他のカレンダー」ー「 + 」を開くー「カレンダーに登録」ー「カレンダーを追加」-カレンダーIDを入力
カレンダーIDの確認

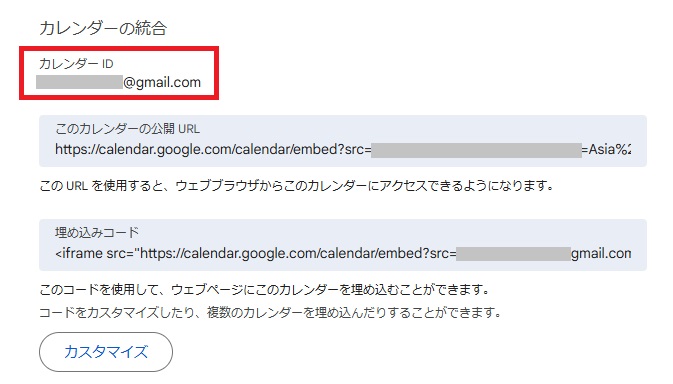
取得したいカレンダーの設定ページで、「カレンダーID」を確認できます。
通常はメールアドレス形式ですが、企業や共有カレンダーの場合は別のIDが表示されることもあります。
カレンダーIDの調べ方

Googleカレンダーを開き、画面右上の設定をクリックします。

左側メニューの「マイカレンダーの設定」を確認し、使用したいカレンダーをクリックします。

カレンダーの詳細設定ページで、下にスクロールしていくと「カレンダーID」 が表示されます。
通常、カレンダーIDは「xxx@gmail.com」形式や「xxxx@group.calendar.google.com」形式です。
手順
スクリプトでは複数のカレンダーIDを指定し、それぞれのカレンダーから指定期間内のスケジュールを取得して、スプレッドシートに出力します。

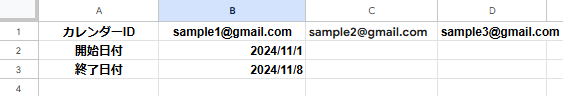
- カレンダーIDの入力
-
- B1セルから右方向に、取得したいGoogleカレンダーのID(通常はメールアドレス)を入力します。
- 複数のカレンダーを一度に管理したい場合、
B1、C1、D1…とカレンダーIDを入力していきます。 - カレンダーIDは、各カレンダーの設定画面で確認できます。
- 取得範囲の設定
-
- B2セル:取得開始日を入力します(例:2024/11/01)
- B3セル:取得終了日を入力します(例:2024/11/08)
- これで指定した期間内のスケジュールのみがスプレッドシートに出力されます。
シート名の設定
今回の例では、スプレッドシートのシート名を「スケジュール一覧」に設定します。
このシート名でスクリプト時にシートを参照します。

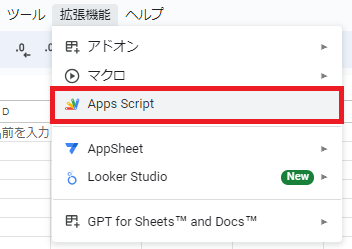
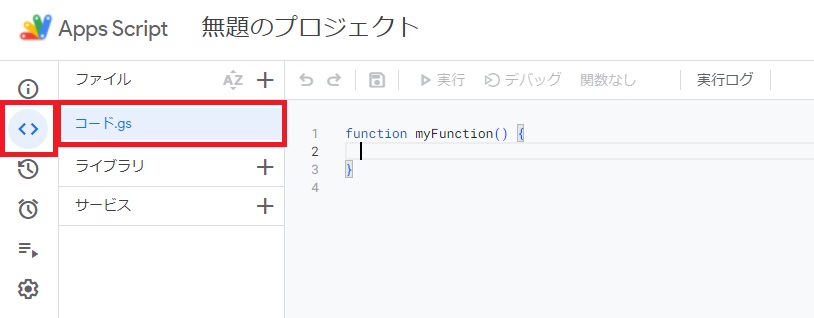
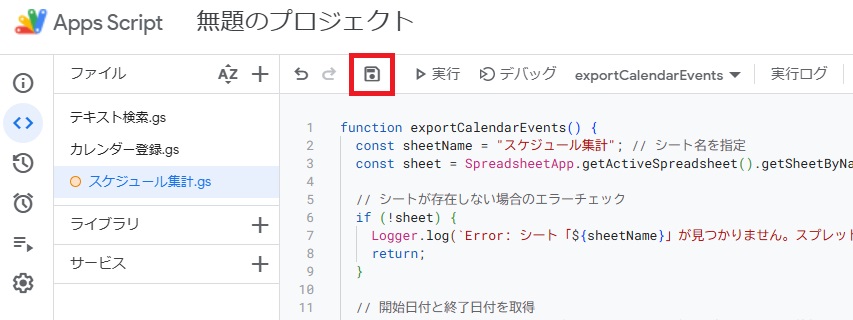
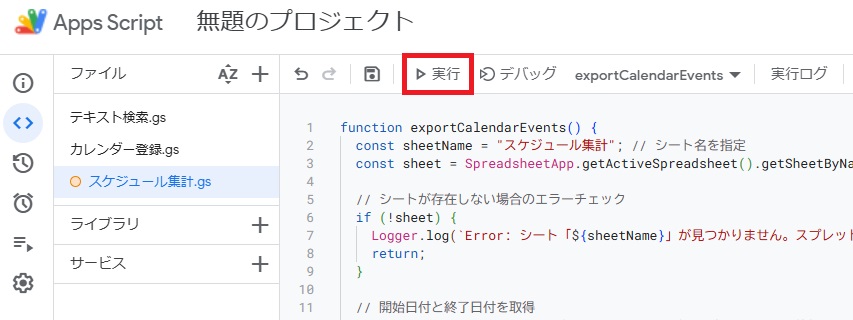
Googleスプレッドシートを開き、メニューの「拡張機能」から「Apps Script」をクリックしてGASエディタを開きます。

function myFunction(){
}
が最初から入っているため、消去して以下のスクリプトを貼り付けます。
function exportCalendarEvents() {
const sheetName = "スケジュール一覧"; // シート名を指定
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName);
// シートが存在しない場合のエラーチェック
if (!sheet) {
Logger.log(`Error: シート「${sheetName}」が見つかりません。スプレッドシートにシートを作成してください。`);
return;
}
// 開始日付と終了日付を取得
const startDate = new Date(sheet.getRange("B2").getValue()); // 開始日付
const endDate = new Date(sheet.getRange("B3").getValue()); // 終了日付
// B1から右方向にあるカレンダーIDを取得
const calendarIds = sheet.getRange("B1:1").getValues()[0].filter(id => id);
if (calendarIds.length === 0) {
Logger.log("Error: カレンダーIDが指定されていません。B1から右方向にカレンダーIDを入力してください。");
return;
}
// 出力エリア(5行目以降)をクリア
const lastRow = sheet.getLastRow();
if (lastRow >= 5) {
sheet.getRange("5:" + lastRow).clear(); // 5行目以降のみクリア
}
// 5行目に見出しを追加
const headerRange = sheet.getRange(5, 1, 1, 9);
headerRange.setValues([["カレンダーID", "タイトル", "説明", "開始日", "開始時間", "終了日", "終了時間", "場所", "ゲスト"]]);
// ヘッダーのセンタリングと背景色の設定
headerRange.setHorizontalAlignment("center");
headerRange.setBackground("#b7e1cd"); // "明るい緑 3"の16進数コード
// 日本語の曜日に変換する関数
function getJapaneseDayOfWeek(date) {
const dayNames = ["日", "月", "火", "水", "木", "金", "土"];
return dayNames[date.getDay()];
}
let eventRows = []; // 全てのカレンダーのイベントを格納する配列
// 各カレンダーIDに対してイベントを取得
calendarIds.forEach(calendarId => {
const calendar = CalendarApp.getCalendarById(calendarId);
if (!calendar) {
Logger.log(`Error: 指定されたカレンダーID「${calendarId}」が見つかりません。`);
return;
}
// 指定された期間内のイベントを取得
const events = calendar.getEvents(startDate, endDate);
// イベント情報の書き出し
events.forEach(event => {
const startDateTime = event.getStartTime();
const endDateTime = event.getEndTime();
// 開始日と終了日のフォーマットに日本語の曜日を追加
const startDateFormatted = Utilities.formatDate(startDateTime, Session.getScriptTimeZone(), "yyyy/MM/dd") + ` (${getJapaneseDayOfWeek(startDateTime)})`;
const endDateFormatted = Utilities.formatDate(endDateTime, Session.getScriptTimeZone(), "yyyy/MM/dd") + ` (${getJapaneseDayOfWeek(endDateTime)})`;
// ゲストリストを取得し、カンマ区切りで名前またはメールアドレスを取得
const guestList = event.getGuestList().map(guest => guest.getEmail()).join(", ");
eventRows.push([
calendarId, // カレンダーID
event.getTitle(), // タイトル
event.getDescription(), // 説明
startDateFormatted, // 開始日(日本語曜日付き)
Utilities.formatDate(startDateTime, Session.getScriptTimeZone(), "HH:mm"), // 開始時間
endDateFormatted, // 終了日(日本語曜日付き)
Utilities.formatDate(endDateTime, Session.getScriptTimeZone(), "HH:mm"), // 終了時間
event.getLocation(), // 場所
guestList // ゲストリスト
]);
});
});
// イベント情報を6行目以降に出力
if (eventRows.length > 0) {
sheet.getRange(6, 1, eventRows.length, 9).setValues(eventRows);
}
Logger.log(`合計${eventRows.length}件のイベントがシート「${sheetName}」に書き出されました。`);
}
スクリプトの説明
- シートの取得
-
function exportCalendarEvents() { const sheetName = "スケジュール集計"; // シート名を指定 const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName); // シートが存在しない場合のエラーチェック if (!sheet) { Logger.log(`Error: シート「${sheetName}」が見つかりません。スプレッドシートにシートを作成してください。`); return; }sheetNameには出力先シートの名前(ここでは「スケジュール集計」)が設定されています。- シートが存在しない場合はログにエラーメッセージが記録され、スクリプトが停止します。
- 開始日・終了日・カレンダーIDの取得
-
// 開始日付と終了日付を取得 const startDate = new Date(sheet.getRange("B2").getValue()); // 開始日付 const endDate = new Date(sheet.getRange("B3").getValue()); // 終了日付 // B1から右方向にあるカレンダーIDを取得 const calendarIds = sheet.getRange("B1:1").getValues()[0].filter(id => id); if (calendarIds.length === 0) { Logger.log("Error: カレンダーIDが指定されていません。B1から右方向にカレンダーIDを入力してください。"); return; }B2セルから開始日、B3セルから終了日を取得し、期間を指定します。B1セルから右方向に入力されたカレンダーIDを取得。- カレンダーIDが1つも入力されていない場合はエラーメッセージを記録し、スクリプトが停止します。
- データのクリア・見出しの設定
-
// 出力エリア(5行目以降)をクリア const lastRow = sheet.getLastRow(); if (lastRow >= 5) { sheet.getRange("5:" + lastRow).clear(); // 5行目以降のみクリア } // 5行目に見出しを追加 const headerRange = sheet.getRange(5, 1, 1, 9); headerRange.setValues([["カレンダーID", "タイトル", "説明", "開始日", "開始時間", "終了日", "終了時間", "場所", "ゲスト"]]); // ヘッダーのセンタリングと背景色の設定 headerRange.setHorizontalAlignment("center"); headerRange.setBackground("#b7e1cd"); // "明るい緑 3"の16進数コード- 5行目以降のデータをすべてクリアし、前回の実行結果を削除します。
- 5行目に見出しを配置し、
カレンダーIDなどの項目が自動で追加されます。 - 見出し行は中央揃えにし、背景色を「明るい緑 3」に設定しています。
- 曜日変換・スケジュールの格納準備
-
// 日本語の曜日に変換する関数 function getJapaneseDayOfWeek(date) { const dayNames = ["日", "月", "火", "水", "木", "金", "土"]; return dayNames[date.getDay()]; } let eventRows = []; // 全てのカレンダーのイベントを格納する配列getJapaneseDayOfWeek関数で、日付に対応する日本語の曜日を取得します。- イベント情報を保存するための配列
eventRowsを作成します。
- スケジュールの取得
-
// 各カレンダーIDに対してイベントを取得 calendarIds.forEach(calendarId => { const calendar = CalendarApp.getCalendarById(calendarId); if (!calendar) { Logger.log(`Error: 指定されたカレンダーID「${calendarId}」が見つかりません。`); return; } // 指定された期間内のイベントを取得 const events = calendar.getEvents(startDate, endDate);calendarIdsから1つずつカレンダーIDを取得し、カレンダーオブジェクトに変換します。- 存在しないカレンダーIDがあればエラーログを記録し、そのカレンダーはスキップします。
- 指定された開始日と終了日の間に存在するイベントを取得します。
- スケジュールの書き出し
-
// イベント情報の書き出し events.forEach(event => { const startDateTime = event.getStartTime(); const endDateTime = event.getEndTime(); // 開始日と終了日のフォーマットに日本語の曜日を追加 const startDateFormatted = Utilities.formatDate(startDateTime, Session.getScriptTimeZone(), "yyyy/MM/dd") + ` (${getJapaneseDayOfWeek(startDateTime)})`; const endDateFormatted = Utilities.formatDate(endDateTime, Session.getScriptTimeZone(), "yyyy/MM/dd") + ` (${getJapaneseDayOfWeek(endDateTime)})`; // ゲストリストを取得し、カンマ区切りで名前またはメールアドレスを取得 const guestList = event.getGuestList().map(guest => guest.getEmail()).join(", "); eventRows.push([ calendarId, // カレンダーID event.getTitle(), // タイトル event.getDescription(), // 説明 startDateFormatted, // 開始日(日本語曜日付き) Utilities.formatDate(startDateTime, Session.getScriptTimeZone(), "HH:mm"), // 開始時間 endDateFormatted, // 終了日(日本語曜日付き) Utilities.formatDate(endDateTime, Session.getScriptTimeZone(), "HH:mm"), // 終了時間 event.getLocation(), // 場所 guestList // ゲスト ]); }); });- 開始日と終了日を日本語の曜日付きでフォーマットし、視認性を高めます。
- ゲスト情報(招待されているメールアドレス)をカンマ区切りで取得し、1つのフィールドにまとめます。
eventRows配列に、取得したイベント情報を追加します。
- データの出力
-
// イベント情報を6行目以降に出力 if (eventRows.length > 0) { sheet.getRange(6, 1, eventRows.length, 9).setValues(eventRows); } Logger.log(`合計${eventRows.length}件のイベントがシート「${sheetName}」に書き出されました。`); }- イベント情報を6行目以降に一括出力します。
- データが存在しない場合は何も出力されません。
- 出力したイベントの数をログに記録し、実行結果を確認しやすくします。

スクリプトを書いたら、名前を付けて保存します。
(例:「スケジュール集計」)

カレンダーIDごと、日付順にスケジュールが表示されます。
応用編:共通の空き時間を探す
GASを使えばスケジュール一覧を確認するだけでなく、複数人の空き時間を見つけることも可能です。
別シートに空き時間を出力するスクリプトを組み合わせることで、打ち合わせの候補時間をスムーズに見つけられます。
共通の空き時間を探す方法についてはこちらの記事をご参照ください。

まとめ
今回のGASを使えば、スプレッドシートに複数のGoogleカレンダーのスケジュールをまとめて取得し、一覧で管理できるようになります。
複数人のスケジュールを整理できるため、スケジュール調整やタスク管理が効率化されます。


▶ 業務効率化をさらに深めたい方へ|Udemyの動画講座のご紹介
スプレッドシートやGAS、Google Workspaceは、動画で体系的に学ぶことで理解がぐっと深まり、実務にもすぐ活かせます。
文章だけでは分かりづらい操作や使い方も、画面を見ながら学べるため初心者の方にもおすすめです。
スキマ時間を活用して、仕事に役立つスキルを効率よく習得してみませんか?
弊社では、Google Apps Script(GAS)を活用した業務効率化のサポートを提供しております。
GASのカスタマイズやエラー対応にお困りの際は、ぜひお気軽にご相談ください。
また、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
貴方の業務改善を全力でサポートいたします。
















コメント