GoogleスプレッドシートからWordPressに自動投稿する方法【GAS×REST API】

「WordPress管理画面へのログイン作業が煩雑になる」
「投稿作業をもっとシンプルに自動化したい」
WordPressの記事更新を複数人で行っていると、そのような課題が出たりしませんか?
特に外注ライターや社内メンバーが増えるほど、記事の管理や投稿作業の手間が増えてしまいます。
そこでおすすめなのが、Googleスプレッドシート × GAS(Google Apps Script)を使った投稿の自動化です。
今回ご紹介するGASを使えば、スプレッドシートにタイトルや本文などを入力するだけで、WordPressに自動で記事を投稿(下書き)できます。
投稿作業がシンプルになり、チーム内での管理も効率化できますよ。
なお、すぐに使える形で時短したい方のために別の記事でスクリプト設定済みのテンプレート(有料)もご用意しています。
詳しくは以下の記事をご覧ください。

完成イメージ
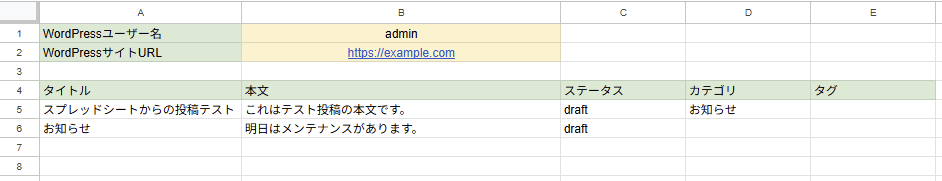
スプレッドシート

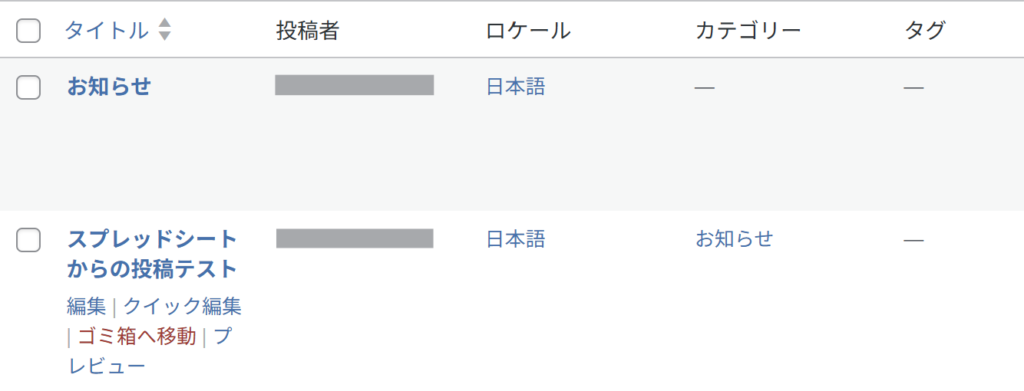
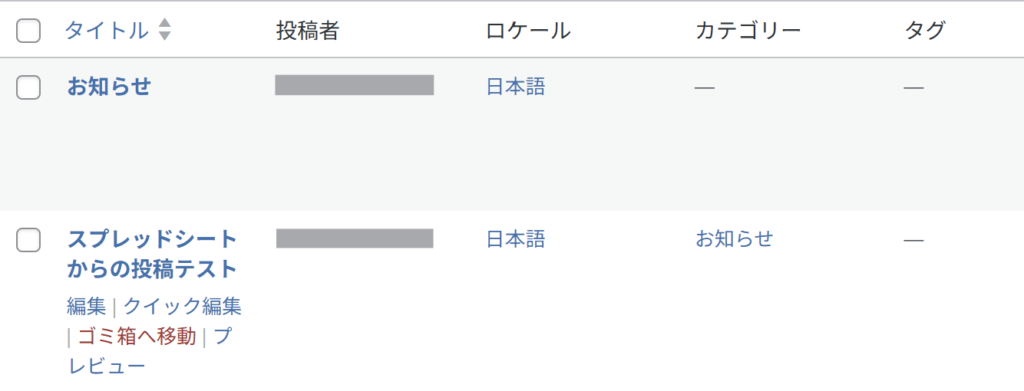
WordPress

- 記事のタイトルや本文をスプレッドシート上で一括管理
- WordPress管理画面へのログイン不要
- 複数記事を一度にまとめて投稿可能
また、今回のGASを使ってできることは以下の通りです。
- スプレッドシートに書いた記事をWordPressに直接投稿(公開または下書き)
- スプレッドシートで複数人のライターやスタッフが記事を共有し、自動投稿が可能
- WordPress管理画面を使わず、投稿作業の効率化が可能
事前準備(WordPressの設定)

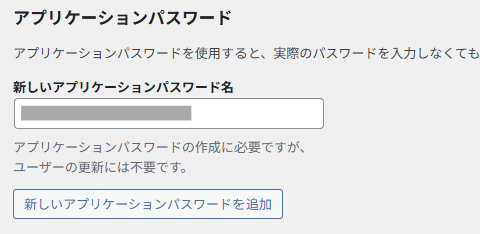
まず、WordPressの管理画面でアプリケーションパスワードを取得します。
アプリケーションパスワードは、外部ツール(今回の場合はGoogleスプレッドシートのGAS)からWordPressに安全にログインし、記事を自動投稿するために使う専用のパスワードです。

WordPress管理画面でユーザー名、パスワードを入力し、ログインします。

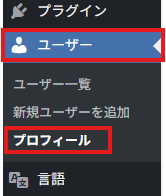
画面左のメニューから「ユーザー」>「プロフィール」を選択します。

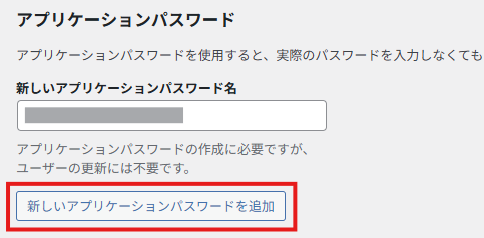
「新しいアプリケーションパスワード名」に任意のパスワードを入力します。
入力後は、「新しいアプリケーションパスワードを追加」をクリックします。

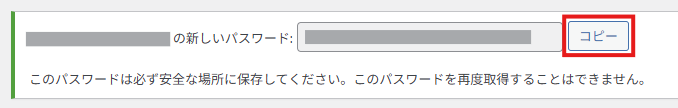
後ほどGASの設定で使うため、作成したパスワードを「コピー」します。
GASの実行手順
今回の仕組みは、前回の記事と同様にWordPressのREST APIを使っています。
REST APIを使うと、外部のアプリ(今回はGoogleスプレッドシートとGAS)からWordPressに記事の投稿や更新を簡単に行えます。
管理画面を使わずに効率的に投稿作業を自動化できます。
前回は記事一覧の取得でしたが、今回はREST APIを使ってスプレッドシートから直接記事を投稿します。


スプレッドシートを開き、シート名を「投稿リスト」にします。
GAS実行時にはこのシート名を参照します。
(必要に応じてシート名、スクリプトをご変更ください)
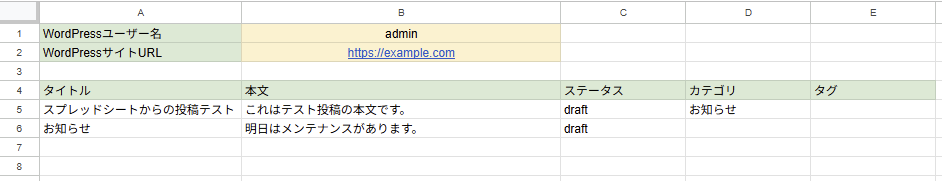
続いて、Googleスプレッドシートの各セルに以下を入力します。
設定情報
| セル | 入力内容 | 例 |
|---|---|---|
| B1 | WordPressのユーザー名 (ログインID) | admin |
| B2 | WordPressサイトのURL | https://example.com |
記事投稿の内容(4行目以降に入力)
| 列 | 入力内容 | 説明・入力例 |
|---|---|---|
| A列 | 記事のタイトル | スプレッドシートからの投稿テスト |
| B列 | 記事の本文 | これはテスト投稿の本文です。 |
| C列 | draft または publish | draft |
| D列 | 記事のカテゴリ(任意) | お知らせ |
| E列 | 記事のタグ(任意) | GAS, WordPress |

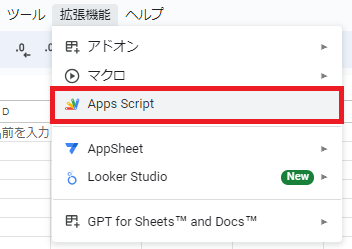
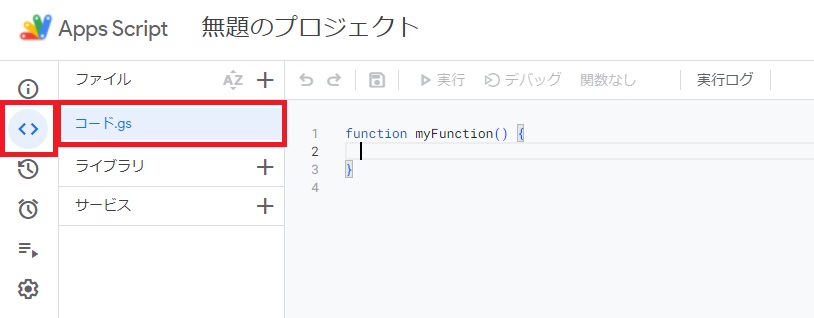
Googleスプレッドシートを開き、メニューの「拡張機能」から「Apps Script」をクリックしてGASエディタを開きます。

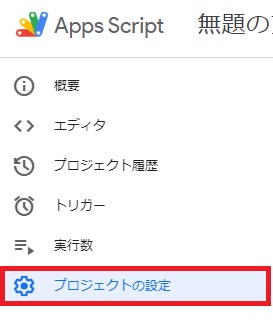
Google Apps Scriptのエディタで、「プロジェクトの設定」を選択します。

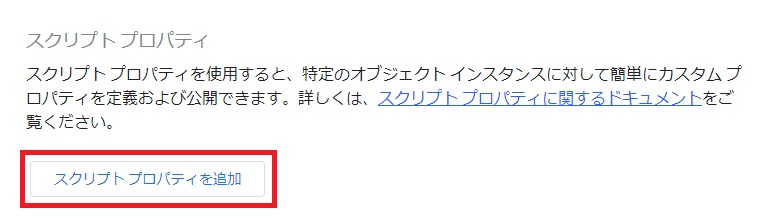
「スクリプトプロパティを追加」を選択します。

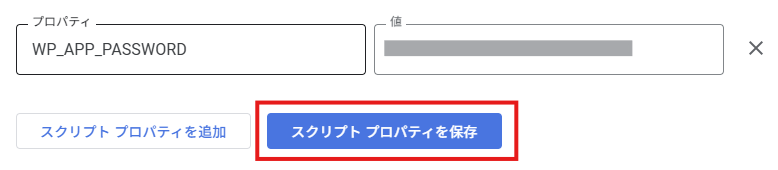
キー名とAPIキーを入力します。
- キー:
WP_APP_PASSWORD - 値:先ほどコピーしたWordPressのアプリケーションパスワードを入力
入力したら、「スクリプトプロパティを保存」を押します。

function myFunction(){
}
が最初から入っているため、消去して以下のスクリプトを貼り付けます。
function getOrCreateTermId(domain, appPassword, username, term, type) {
if (!term || !type) return null;
const searchEndpoint = `${domain}/wp-json/wp/v2/${type}?search=${encodeURIComponent(term)}`;
const headers = {
'Authorization': 'Basic ' + Utilities.base64Encode(username + ':' + appPassword)
};
// ① 既存のカテゴリ・タグを検索
const searchResponse = UrlFetchApp.fetch(searchEndpoint, {
method: 'get',
headers: headers,
muteHttpExceptions: true
});
const existing = JSON.parse(searchResponse.getContentText());
if (existing.length > 0) {
return existing[0].id;
}
// ② なければ新規作成
const createEndpoint = `${domain}/wp-json/wp/v2/${type}`;
const payload = {
name: term
};
const createResponse = UrlFetchApp.fetch(createEndpoint, {
method: 'post',
headers: {
...headers,
'Content-Type': 'application/json'
},
payload: JSON.stringify(payload),
muteHttpExceptions: true
});
const created = JSON.parse(createResponse.getContentText());
return created.id || null;
}
function postDraftToWordPress() {
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('投稿リスト');
const username = sheet.getRange('B1').getValue();
const domain = sheet.getRange('B2').getValue();
const appPassword = PropertiesService.getScriptProperties().getProperty('WP_APP_PASSWORD');
if (!username || !domain || !appPassword) {
Logger.log('設定情報が不足しています。B1, B2, スクリプトプロパティを確認してください。');
return;
}
const lastRow = sheet.getLastRow();
const headerRow = 4;
for (let row = headerRow + 1; row <= lastRow; row++) {
const title = sheet.getRange(row, 1).getValue();
const content = sheet.getRange(row, 2).getValue();
const status = sheet.getRange(row, 3).getValue() || 'draft';
const categories = sheet.getRange(row, 4).getValue();
const tags = sheet.getRange(row, 5).getValue();
if (!title || !content) continue;
let categoryIds = [];
let tagIds = [];
if (categories) {
const categoryArray = categories.split(',').map(str => str.trim()).filter(Boolean);
categoryIds = categoryArray.map(cat => getOrCreateTermId(domain, appPassword, username, cat, 'categories')).filter(id => id);
}
if (tags) {
const tagArray = tags.split(',').map(str => str.trim()).filter(Boolean);
tagIds = tagArray.map(tag => getOrCreateTermId(domain, appPassword, username, tag, 'tags')).filter(id => id);
}
const payload = {
title: title,
content: content,
status: status,
categories: categoryIds,
tags: tagIds
};
const options = {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(payload),
headers: {
'Authorization': 'Basic ' + Utilities.base64Encode(username + ':' + appPassword)
},
muteHttpExceptions: true
};
const endpoint = `${domain}/wp-json/wp/v2/posts`;
const response = UrlFetchApp.fetch(endpoint, options);
Logger.log(`Row ${row} response: ${response.getResponseCode()} - ${response.getContentText()}`);
}
}
スクリプトの説明
- カテゴリ・タグのIDを取得(未登録なら自動作成)
-
function getOrCreateTermId(domain, appPassword, username, term, type) { const searchEndpoint = `${domain}/wp-json/wp/v2/${type}?search=${encodeURIComponent(term)}`; const headers = { 'Authorization': 'Basic ' + Utilities.base64Encode(username + ':' + appPassword) }; // 検索して存在すればIDを返す const searchResponse = UrlFetchApp.fetch(searchEndpoint, { method: 'get', headers: headers, muteHttpExceptions: true }); const existing = JSON.parse(searchResponse.getContentText()); if (existing.length > 0) { return existing[0].id; } // なければ新規で作成 const createEndpoint = `${domain}/wp-json/wp/v2/${type}`; const payload = { name: term }; const createResponse = UrlFetchApp.fetch(createEndpoint, { method: 'post', headers: { ...headers, 'Content-Type': 'application/json' }, payload: JSON.stringify(payload), muteHttpExceptions: true }); const created = JSON.parse(createResponse.getContentText()); return created.id || null; }- WordPressのREST APIを使って、カテゴリ名またはタグ名から対応するIDを取得します。
- 該当するカテゴリ・タグが存在すればそのIDを、存在しない場合は自動で新規作成してIDを返します。
- スプレッドシートの設定値を取得する
-
const sheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('投稿リスト'); const username = sheet.getRange('B1').getValue(); const domain = sheet.getRange('B2').getValue(); const appPassword = PropertiesService.getScriptProperties().getProperty('WP_APP_PASSWORD');- 「投稿リスト」という名前のシートからユーザー名(B1セル)とドメインURL(B2セル)を取得します。
- アプリケーションパスワードはスクリプトプロパティから取得します。
- 設定情報の不足をチェックする
-
if (!username || !domain || !appPassword) { Logger.log('設定情報が不足しています。B1, B2, スクリプトプロパティを確認してください。'); return; }- 必要な設定情報(ユーザー名・ドメインURL・パスワード)が揃っていない場合は、ログを記録して処理を終了します。
- 投稿する記事データをスプレッドシートから取得
-
const lastRow = sheet.getLastRow(); const headerRow = 4; for (let row = headerRow + 1; row <= lastRow; row++) { const title = sheet.getRange(row, 1).getValue(); const content = sheet.getRange(row, 2).getValue(); const status = sheet.getRange(row, 3).getValue() || 'draft'; const categories = sheet.getRange(row, 4).getValue(); const tags = sheet.getRange(row, 5).getValue(); if (!title || !content) continue; let categoryIds = []; let tagIds = [];- 5行目以降の投稿用データ(タイトル・本文・ステータス・カテゴリ・タグ)を取得します。
- タイトルまたは本文が空の場合、その行はスキップします。
- カテゴリ・タグ名をIDに変換
-
if (categories) { const categoryArray = categories.split(',').map(str => str.trim()); categoryIds = categoryArray.map(cat => getTermIdByName(domain, appPassword, username, cat, 'categories')).filter(id => id); } if (tags) { const tagArray = tags.split(',').map(str => str.trim()); tagIds = tagArray.map(tag => getTermIdByName(domain, appPassword, username, tag, 'tags')).filter(id => id); }- 入力されたカテゴリ名やタグ名をREST APIでIDに変換します。
- 存在しないカテゴリ・タグは除外されます。
- 記事データをWordPressに投稿する
-
const options = { method: 'post', contentType: 'application/json', payload: JSON.stringify(payload), headers: { 'Authorization': 'Basic ' + Utilities.base64Encode(username + ':' + appPassword) }, muteHttpExceptions: true }; const endpoint = `${domain}/wp-json/wp/v2/posts`; const response = UrlFetchApp.fetch(endpoint, options); Logger.log(`Row ${row} response: ${response.getResponseCode()} - ${response.getContentText()}`); } }- スプレッドシートで入力した記事内容をWordPressにREST API経由で投稿します。
- 結果(成功・エラー情報)はログに記録されます。

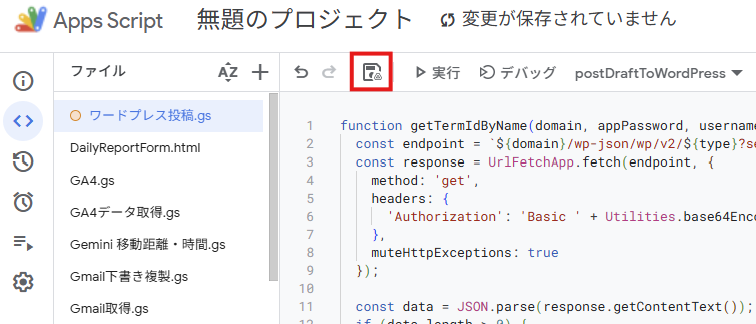
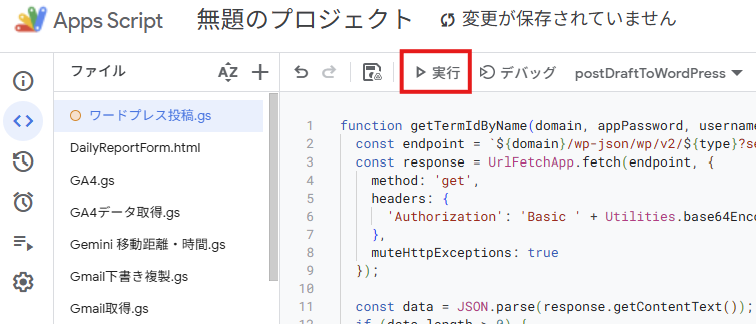
スクリプトを書いたら、好きな名前を付けて保存します。
(例:「ワードプレス投稿」)

WordPressの投稿に反映されたら完了です。
注意点
- アプリケーションパスワードの管理は慎重に行ってください。
- 同じ記事を重複して投稿しないようご注意ください。
まとめ
Googleスプレッドシートを使ってWordPressへの投稿を自動化すると、投稿作業がシンプルで効率的になります。
特に複数人で記事管理を行う場合にメリットがあり、運用を効率化できます。
GASをカスタマイズすればより詳細な設定も可能です。
ぜひご活用ください。

弊社では、Google Apps Script(GAS)を活用した業務効率化のサポートを提供しております。
GASのカスタマイズやエラー対応にお困りの際は、ぜひお気軽にご相談ください。
また、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
貴方の業務改善を全力でサポートいたします。
















コメント