Googleスプレッドシートの標準カラーパレット一覧(色見本)【テンプレート】
このページにはプロモーションが含まれています。

Google Apps Script(GAS)でスプレッドシートの背景色や文字色を指定するとき、色のコード(#FFFFFFなど)を調べるのが面倒だと感じたことはありませんか?
標準のカラーパレットを確認するために何度も開き直したり、コードを探すのは手間がかかります。
この記事では、Googleスプレッドシートの標準カラーパレットを一覧にし、色名とコード(RGB)をセットにしたテンプレートをご提供します。
あわせて読みたい


Googleスプレッドシートのテンプレート集|時短&業務効率化
Googleスプレッドシートはとても柔軟に使える反面、「毎回フォーマットを作るのが面倒…」と感じることありませんか? そんなときに役立つのが、すぐに使えるテンプレー…
目次
テンプレート:標準カラーパレット一覧(色見本)

- 標準カラーを系統別・濃淡順に整理
- 色名とカラーコードを記載
下記リンクからダウンロード可能です。
コピーをご自身のGoogleドライブに保存してご利用ください。

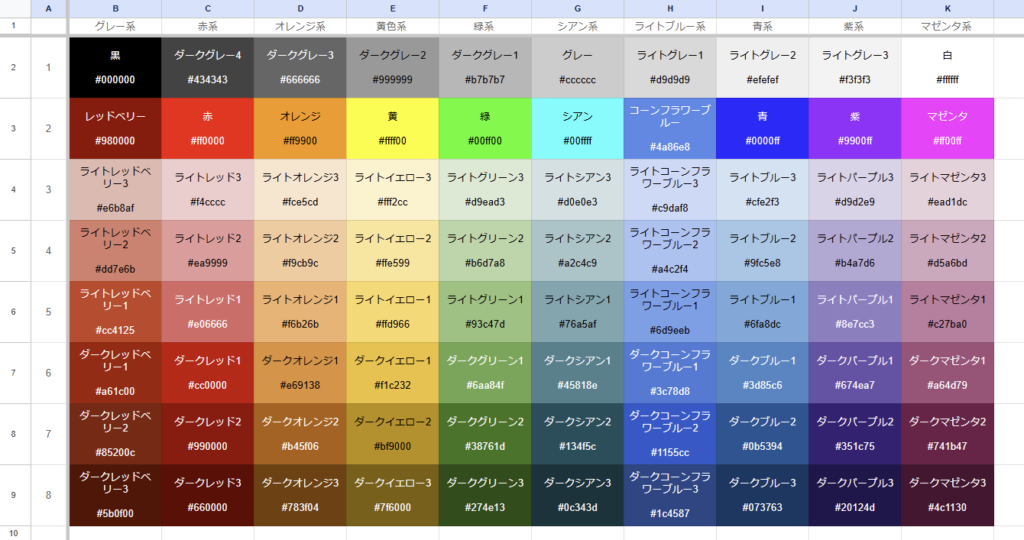
Googleスプレッドシートの標準カラーパレット:80色
こちらの色名とカラーコード(RGB)を記載しています。
参考:カラーパレット一覧作成スクリプト
今回のカラーパレット一覧(色見本)は以下スクリプトにて作成しています。
自作する場合はこちらをご活用ください。
カラーパレット一覧作成スクリプト(GAS)
function createColorPaletteInNewSheet() {
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheetName = '標準カラーパレット'; // おすすめのシート名
let sheet = ss.getSheetByName(sheetName);
// シートが既にあれば削除して再作成
if (sheet) ss.deleteSheet(sheet);
sheet = ss.insertSheet(sheetName);
const palette = [
// 1行目
{name: "黒", code: "#000000"},
{name: "ダークグレー4", code: "#434343"},
{name: "ダークグレー3", code: "#666666"},
{name: "ダークグレー2", code: "#999999"},
{name: "ダークグレー1", code: "#b7b7b7"},
{name: "グレー", code: "#cccccc"},
{name: "ライトグレー1", code: "#d9d9d9"},
{name: "ライトグレー2", code: "#efefef"},
{name: "ライトグレー3", code: "#f3f3f3"},
{name: "白", code: "#ffffff"},
// 2行目
{name: "レッドベリー", code: "#980000"},
{name: "赤", code: "#ff0000"},
{name: "オレンジ", code: "#ff9900"},
{name: "黄", code: "#ffff00"},
{name: "緑", code: "#00ff00"},
{name: "シアン", code: "#00ffff"},
{name: "コーンフラワーブルー", code: "#4a86e8"},
{name: "青", code: "#0000ff"},
{name: "紫", code: "#9900ff"},
{name: "マゼンタ", code: "#ff00ff"},
// 3行目
{name: "ライトレッドベリー3", code: "#e6b8af"},
{name: "ライトレッド3", code: "#f4cccc"},
{name: "ライトオレンジ3", code: "#fce5cd"},
{name: "ライトイエロー3", code: "#fff2cc"},
{name: "ライトグリーン3", code: "#d9ead3"},
{name: "ライトシアン3", code: "#d0e0e3"},
{name: "ライトコーンフラワーブルー3", code: "#c9daf8"},
{name: "ライトブルー3", code: "#cfe2f3"},
{name: "ライトパープル3", code: "#d9d2e9"},
{name: "ライトマゼンタ3", code: "#ead1dc"},
// 4行目
{name: "ライトレッドベリー2", code: "#dd7e6b"},
{name: "ライトレッド2", code: "#ea9999"},
{name: "ライトオレンジ2", code: "#f9cb9c"},
{name: "ライトイエロー2", code: "#ffe599"},
{name: "ライトグリーン2", code: "#b6d7a8"},
{name: "ライトシアン2", code: "#a2c4c9"},
{name: "ライトコーンフラワーブルー2", code: "#a4c2f4"},
{name: "ライトブルー2", code: "#9fc5e8"},
{name: "ライトパープル2", code: "#b4a7d6"},
{name: "ライトマゼンタ2", code: "#d5a6bd"},
// 5行目
{name: "ライトレッドベリー1", code: "#cc4125"},
{name: "ライトレッド1", code: "#e06666"},
{name: "ライトオレンジ1", code: "#f6b26b"},
{name: "ライトイエロー1", code: "#ffd966"},
{name: "ライトグリーン1", code: "#93c47d"},
{name: "ライトシアン1", code: "#76a5af"},
{name: "ライトコーンフラワーブルー1", code: "#6d9eeb"},
{name: "ライトブルー1", code: "#6fa8dc"},
{name: "ライトパープル1", code: "#8e7cc3"},
{name: "ライトマゼンタ1", code: "#c27ba0"},
// 6行目
{name: "ダークレッドベリー1", code: "#a61c00"},
{name: "ダークレッド1", code: "#cc0000"},
{name: "ダークオレンジ1", code: "#e69138"},
{name: "ダークイエロー1", code: "#f1c232"},
{name: "ダークグリーン1", code: "#6aa84f"},
{name: "ダークシアン1", code: "#45818e"},
{name: "ダークコーンフラワーブルー1", code: "#3c78d8"},
{name: "ダークブルー1", code: "#3d85c6"},
{name: "ダークパープル1", code: "#674ea7"},
{name: "ダークマゼンタ1", code: "#a64d79"},
// 7行目
{name: "ダークレッドベリー2", code: "#85200c"},
{name: "ダークレッド2", code: "#990000"},
{name: "ダークオレンジ2", code: "#b45f06"},
{name: "ダークイエロー2", code: "#bf9000"},
{name: "ダークグリーン2", code: "#38761d"},
{name: "ダークシアン2", code: "#134f5c"},
{name: "ダークコーンフラワーブルー2", code: "#1155cc"},
{name: "ダークブルー2", code: "#0b5394"},
{name: "ダークパープル2", code: "#351c75"},
{name: "ダークマゼンタ2", code: "#741b47"},
// 8行目
{name: "ダークレッドベリー3", code: "#5b0f00"},
{name: "ダークレッド3", code: "#660000"},
{name: "ダークオレンジ3", code: "#783f04"},
{name: "ダークイエロー3", code: "#7f6000"},
{name: "ダークグリーン3", code: "#274e13"},
{name: "ダークシアン3", code: "#0c343d"},
{name: "ダークコーンフラワーブルー3", code: "#1c4587"},
{name: "ダークブルー3", code: "#073763"},
{name: "ダークパープル3", code: "#20124d"},
{name: "ダークマゼンタ3", code: "#4c1130"},
];
palette.forEach((color, index) => {
const row = Math.floor(index / 10) + 2;
const col = (index % 10) + 2;
const cell = sheet.getRange(row, col);
// 名前とコードの間に空白行を追加
cell.setValue(`${color.name}\n\n${color.code}`);
cell.setBackground(color.code);
cell.setFontColor(isDarkColor(color.code) ? 'white' : 'black');
cell.setVerticalAlignment('middle').setHorizontalAlignment('center').setWrap(true);
});
// 見やすくするための列幅と行高を設定
sheet.setColumnWidths(2, 10, 120);
sheet.setRowHeights(2, Math.ceil(palette.length / 10), 80);
}
function isDarkColor(hexColor) {
const c = hexColor.substring(1);
const rgb = parseInt(c, 16);
const r = (rgb >> 16) & 0xff;
const g = (rgb >> 8) & 0xff;
const b = (rgb >> 0) & 0xff;
const luminance = (0.299*r + 0.587*g + 0.114*b);
return luminance < 140;
}
弊社では、Google Apps Script(GAS)を活用した業務効率化のサポートを提供しております。
GASのカスタマイズやエラー対応にお困りの際は、ぜひお気軽にご相談ください。
また、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
貴方の業務改善を全力でサポートいたします。











コメント