Googleスプレッドシートでフローチャートを作成|図形描画を活用

日々の業務で、「この作業フロー、もっと分かりやすく整理できたらいいのに…」と感じたことはありませんか?
業務の流れが分かりづらいままだと、情報共有や作業効率に影響してしまいます。
そんな時に役立つのがフローチャートです。Googleスプレッドシートなら、 「図形描画」機能を使って手軽に作成できます、
この記事では、スプレッドシートで簡単にフローチャート作成する方法をご紹介し、より便利な専用ツールも併せてご紹介します。
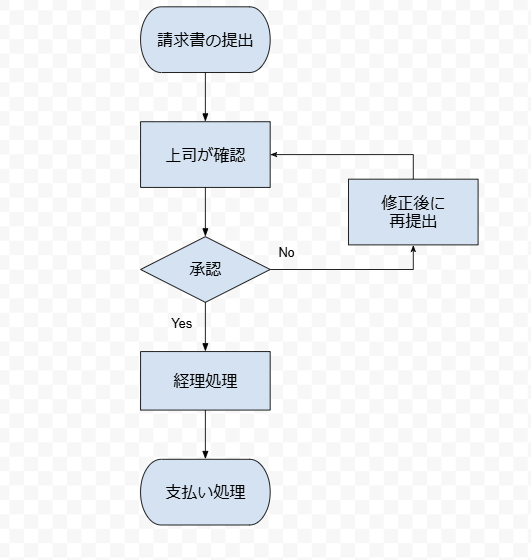
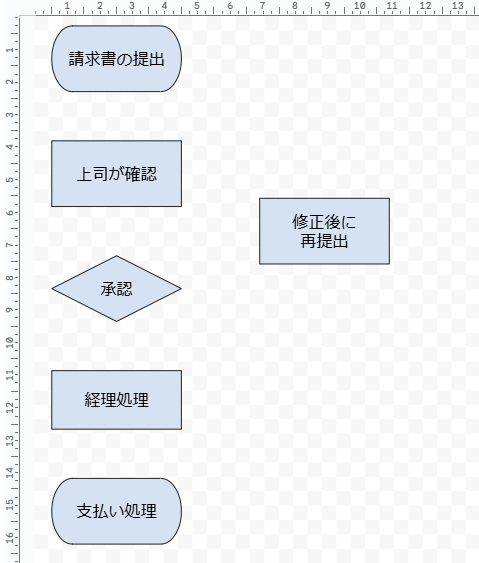
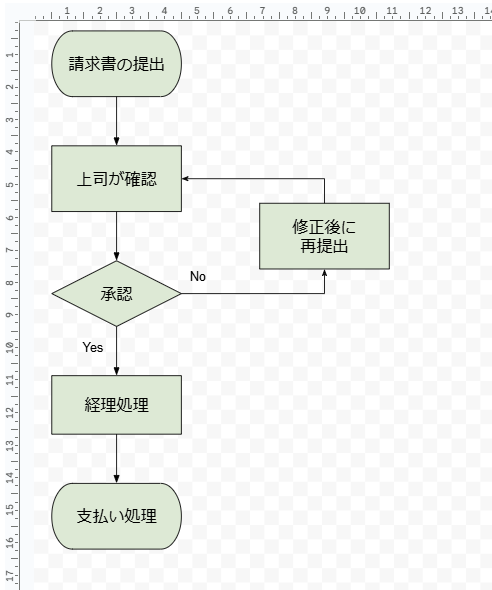
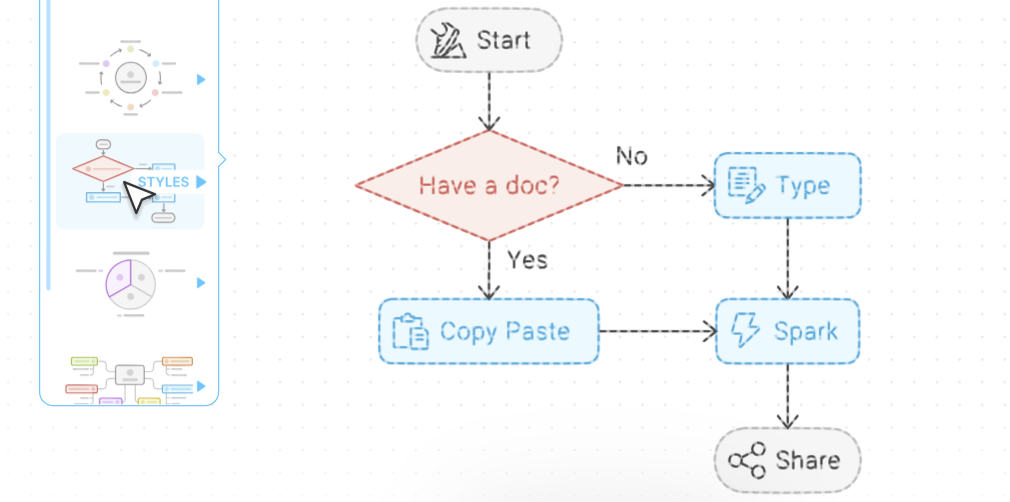
完成イメージ

「図形描画」機能でフローチャートを作成
「図形描画」でフローチャートを作成する方法
Googleスプレッドシートには、図形や矢印を組み合わせてフローチャートを作成できる 「図形描画」機能があります。
なお、フローチャートではさまざまな記号を使ってプロセスの流れを表現します。
フローチャートの基本的な記号は以下の通りです。
| 楕円(開始・終了) | プロセスの開始点や終了点を示します。 | |
| 四角形(処理) | データの入力や計算などの処理を表します。 | |
| ダイヤモンド(判断) | 条件分岐(YES/NOなど)を示します。 | |
| ↓ | 矢印(フローライン) | プロセスの流れを示します。 |
今回は、「請求書の承認フロー」を例とした手順となります。
フローチャート作成手順

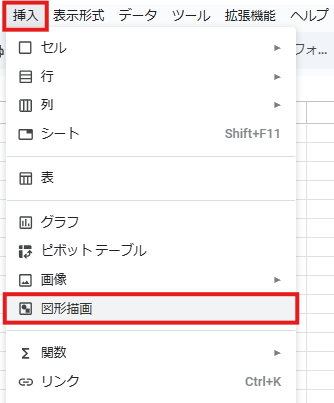
スプレッドシートの上部メニューから「挿入」→「図形描画」をクリックします。

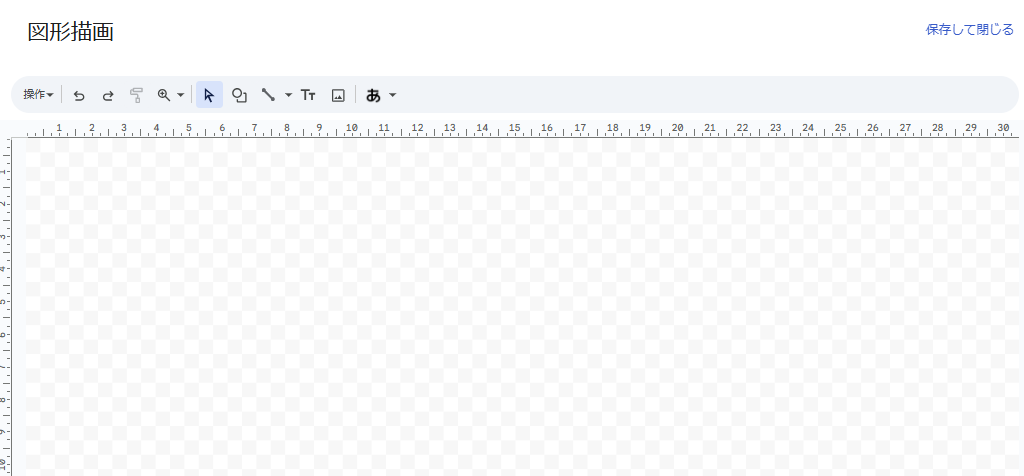
新しいウインドウが開くので、ここでフローチャートの作成を行います。

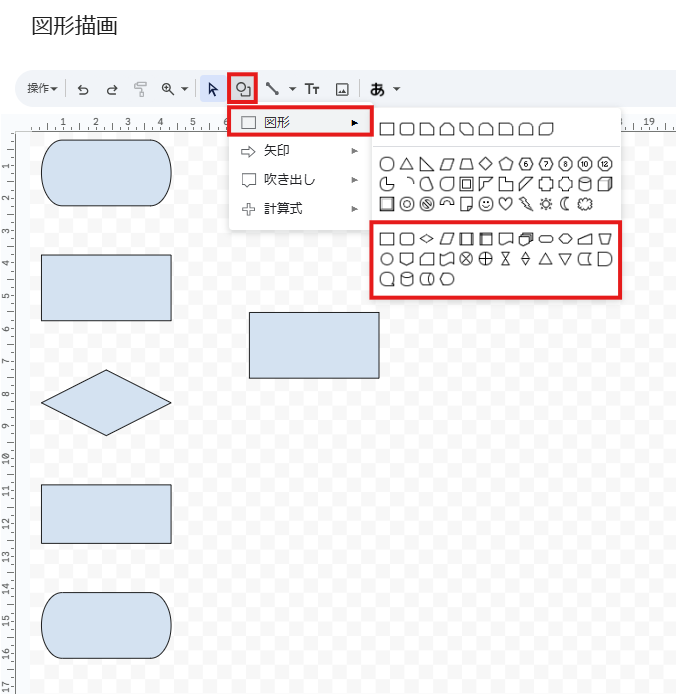
ツールバーの「図形」アイコンをクリックし、図形を選択します。。
各図形を適切な位置に配置し、フローチャートの骨組みを作ります。
- 開始(楕円):「請求書の提出」
- 処理(四角形):「上司が確認」
- 判断(ダイヤモンド):「承認 or 差し戻し」
- 処理(四角形):「経理処理(承認された場合)」
- 終了(楕円):「支払い処理」

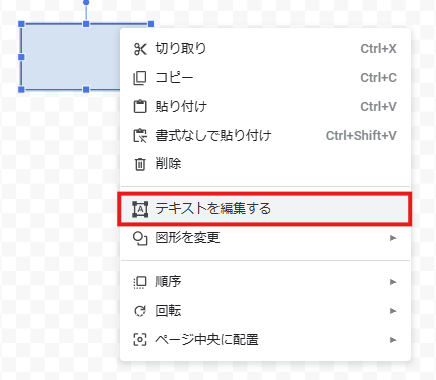
それぞれの図形をダブルクリックして、各プロセスを入力してフローを整理します。

図形選択後、右クリックメニューからでもテキスト入力ができるようになります。

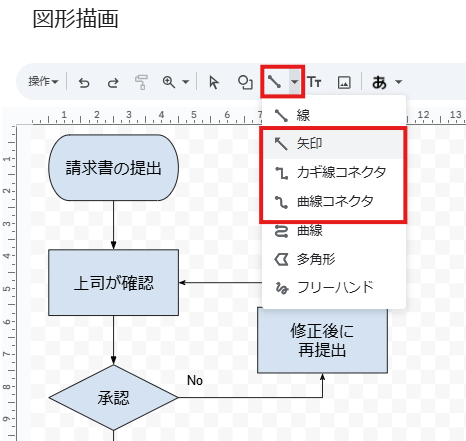
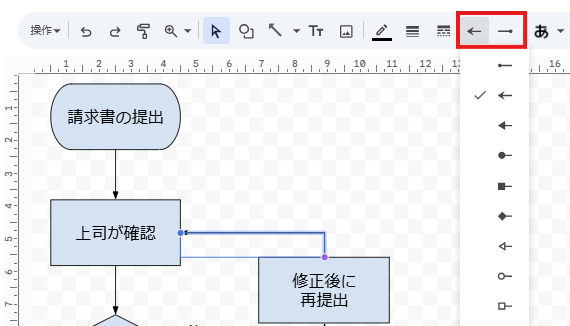
「線」アイコンから矢印を選択し、各図形をつなぎます。

カギ線コネクタ、曲線コネクタを使用する場合は矢印の向きを調整し、流れが明確になるようにします。

矢印のほか、各図形の色の調整も図形描画内でできます。

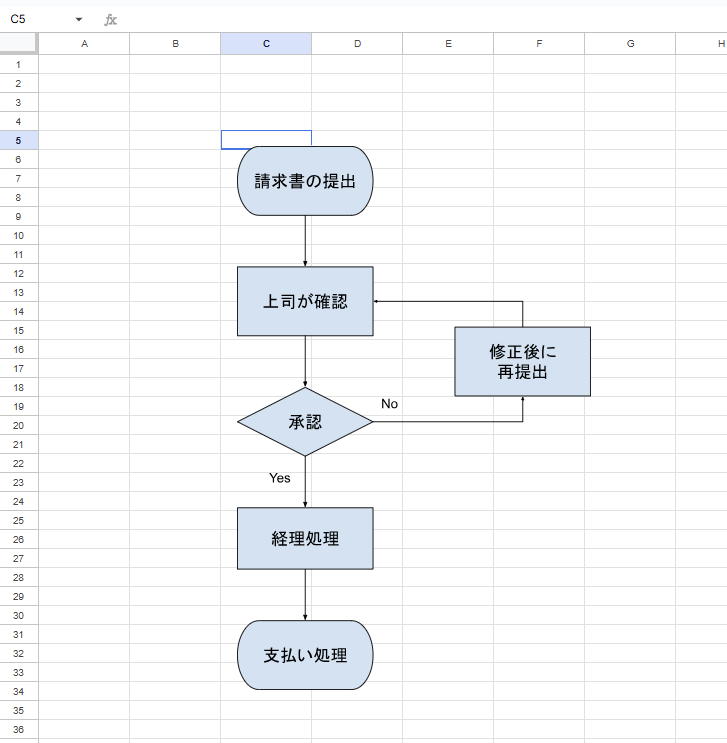
「保存して閉じる」を押すと、作成したフローチャートがスプレッドシート内に画像として挿入されます。
フローチャート全体のサイズや位置を調整し、バランスを整えます。
スプレッドシートの図形描画を使うメリット・デメリット
| メリット | デメリット |
|---|---|
| スプレッドシート内で手軽に作成できる 基本的なデザイン調整ができる | 複雑なフローチャートには向かない 共同編集がしにくい |
スプレッドシートの描画機能を使えば簡単なフローチャートを作成できますが、複雑なフローチャートには向いていません。
要素が増えると編集が大変になり、配置の手間もかかるため、複雑なフローチャートの作成には専用ツールの方が効率よく作成できます。。
フローチャート作成におすすめのツール
Miro(オンラインホワイトボード)

- ドラッグ&ドロップで簡単に作成
- リアルタイムで共同編集可能
- テンプレートが豊富でデザイン性が高い
🔗 公式サイト: https://miro.com
Napkin AI(ナプキンエーアイ)

- テキストを入力するだけで自動的にフローチャートを生成
- シンプルで直感的な操作が可能
- AIが自動的にレイアウトを調整し、見やすいフローチャートを作成
- 無料プランあり、手軽に試せる
🔗 公式サイト: https://www.napkin.ai/
まとめ
スプレッドシートの「図形描画」機能を使うことで、フローチャートを作成できます。
ですが、図形を一つずつ作成する必要があり、要素が多くなると整理も大変になります。
複雑なフローチャートは専用ツールを使うと効率良く作成できます。
まずはスプレッドシートの描画機能を試しつつ、 必要に応じて専用ツールを活用してみてはいかがでしょうか。
弊社では、Google Apps Script(GAS)を活用した業務効率化サポートのほか、ITツールの導入支援やIT導入補助金の申請サポートも行っております。
ぜひお気軽にご相談ください。貴方の業務改善を全力でサポートいたします。








コメント